| [ Team LiB ] |
|
Recipe 13.1 Replace Navigation Button Images with Your Own Images13.1.1 ProblemThe navigation section in a DAP uses button images that are different from the rest of the pages on your intranet. How can you use your own images on the navigation buttons of a DAP? 13.1.2 SolutionThe image on a navigation button is named in the button's Src property. By default, the Src property for each navigation button is set to an image stored within the Office Web Component library. You can change the property's value to name an image of your own choosing. You can (and should) also provide an "inactive" version of the image that can be displayed when the button is not relevant to the current context. For example, the First and Previous navigation buttons should be disabled when the user is viewing the first record. The code to change the image based on context has already been written for you; you need only supply an image in the same location and with the same name as the active version of the button, but with the string "Inactive" appended to the name. That is, you might have one image named MyFirstButton.gif and another named MyFirstButtonInactive.gif.
To add your own images to the navigation buttons on a DAP, follow these steps (or open 13-01.mdb to see the completed sample):
Figure 13-1. Active and inactive versions of the Previous and Next buttons
Figure 13-2. The default navigation section includes several buttons
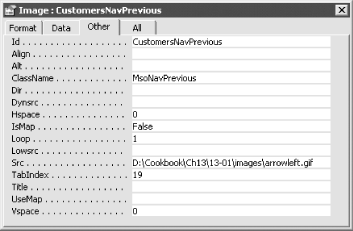
Figure 13-3. Specify the image you want displayed in the Src property
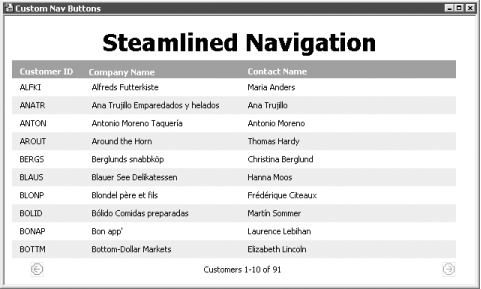
Figure 13-4. The look of our page is now consistent with the rest of our intranet 13.1.3 DiscussionAll the functionality for a navigation button is contained within the DataSourceControl Office Web Component. The name of the image to use, though, is stored in the HTML source of the page. The component itself checks for the name with the "Inactive" string to adjust the appearance of the button relative to the context. The properties sheet appears to store a full path to the image. That is, you might type in the following text: Images\ArrowLeft.tif But when you leave the property, the value will be adjusted to show a full path and filename: c:\MyPages\Images\ArrowLeft.tif Internally, however, the HTML source is storing a relative path. If the path to the page changes but it retains an Images subfolder, the page will not break; the image in the relative path will still be found. (The same can't necessarily be said of your data, of course.) |
| [ Team LiB ] |
|