| [ Team LiB ] |
|
Recipe 15.3 Conditionally Format a Data View Web Part15.3.1 ProblemYou'd like to be able to highlight certain values or rows within a table of data. Is this possible if you are displaying the data on a web page using a Data View Web Part? 15.3.2 SolutionNot only is it possible to conditionally format the data in a Data View Web Part, but you can do it without any programming. For example, let's say you wished to highlight the runners listed in the Data View Web Part from the Solution in Recipe 15.2 that were running races of 10 or more miles. Follow these steps to highlight the rows where distance is greater than or equal to 10 miles:
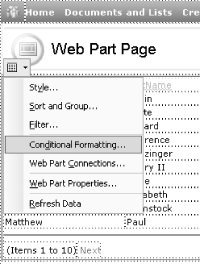
Figure 15-7. Clicking on the Data View Options icon displays a dropdown menu from which you can select Conditional Formatting
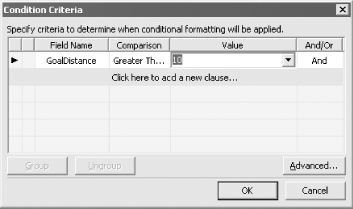
Figure 15-8. The Condition Criteria dialog box
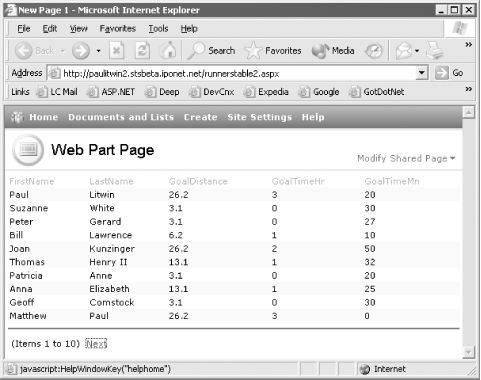
Figure 15-9. The completed page highlights all runners with goal distances of 10 or more miles 15.3.3 DiscussionIf you look at the code behind the conditionally formatted Data View, you will see that the conditional formatting is applied using the following XSLT transformation: <xsl:if test="@GoalDistance >= '10'">background-color: #FFFF00;</xsl:if></xsl: attribute> If you are savvy in XSLT you can tweak the XSLT code directly. 15.3.4 See AlsoSee Building XML Data-Driven Web Sites with FrontPage 2003. http://msdn.microsoft.com/library/default.asp?url=/library/en-us/odc_fp2003_ta/html/odc_fpbldgxmlwebs.asp |
| [ Team LiB ] |
|