|
|
< Day Day Up > |
|
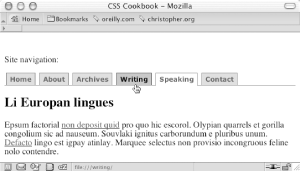
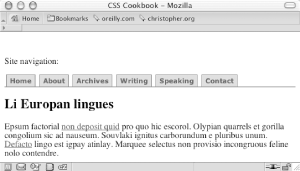
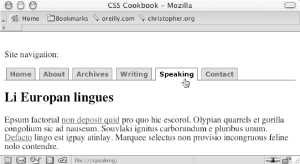
Recipe 3.8 Building Horizontal MenusProblemYou want to create a horizontal navigation menu out of an ordered set of links; Figure 3-8 shows the default, and Figure 3-9 shows what you want. Figure 3-8. The default appearance of the links Figure 3-9. The tab-based navigation SolutionFirst create a properly constructed set of unordered links: <div id="navsite"> <h5>Site navigation:</h5> <ul> <li><a href="/">Home</a></li> <li><a href="/about/">About</a></li> <li><a href="/archives/">Archives</a></li> <li><a href="/writing/">Writing</a></li> <li><a href="/speaking/" id="current">Speaking</a></li> <li><a href="/contact/">Contact</a></li> </ul> </div> Then set the CSS rules for the navigation structure, making sure to set the display property of the list item to inline: #navsite h5 {
display: none;
}
#navsite ul {
padding: 3px 0;
margin-left: 0;
border-bottom: 1px solid #778;
font: bold 12px Verdana, sans-serif;
}
#navsite ul li {
list-style: none;
margin: 0;
display: inline;
}
#navsite ul li a {
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #778;
border-bottom: none;
background: #DDE;
text-decoration: none;
}
#navsite ul li a:link {
color: #448;
}
#navsite ul li a:visited {
color: #667;
}
#navsite ul li a:link:hover, #navsite ul li a:visited:hover {
color: #000;
background: #AAE;
border-color: #227;
}
#navsite ul li a#current {
background: white;
border-bottom: 1px solid white;
}DiscussionThe first part of the Solution hides the heading. This is done because the visual representation of the tab navigation design is enough to inform users that these are navigation links: #navsite h5 {
display: none;
}The next rule defines the padding and margin for the box that is created by the unordered list element, ul. The line that stretches across the bottom of the folder tabs is drawn by the border-bottom property (see Figure 3-10): #navsite ul {
padding: 3px 0;
margin-left: 0;
border-bottom: 1px solid #669;
font: bold 12px Verdana, Helvetica, Arial, sans-serif;
}Figure 3-10. The line the navigation tabs rest upon The declaration that makes this horizontal navigation work with the unordered list is display: inline for the list item: #navsite ul li {
list-style: none;
margin: 0;
display: inline;
}Instead of stacking the list items on top of each other by default, the browser now lays out the list items as it would text, images, and other inline elements (see Figure 3-11). Figure 3-11. The list spread out horizontally To create the look of the folder tab, use the border property in the following CSS rule: #navsite ul li a {
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #669;
border-bottom: none;
background: #ccf;
text-decoration: none;
}The first border property is a shorthand property that dictates a solid, one-pixel border around the link. However, immediately following the border property is the border-bottom property, which tells the browser not to display a border beneath the link. The value of the border-bottom property is displayed over the border shorthand property (as shown in Figure 3-12). This overwriting occurs because the border-bottom declaration overrides the values in the border declaration because of the order in which they are declared. Figure 3-12. The tabs appear After you've created the look of the border tab, set the color of the text links and rollover states: #navsite ul li a:link {
color: #339;
}
#navsite ul li a:visited {
color: #666;
}
#navsite ul li a:link:hover, #navsite ul li a:visited:hover {
color: #000;
background: #aae;
border-color: #336;
}The final CSS rule defines how the "current" link appears. This style is applied to the link that represents the page being viewed by the user (see Figure 3-13): #navsite ul li a#current {
background: white;
border-bottom: 1px solid white;
}Figure 3-13. The look of the current link See AlsoThe original tab menu bar (as well as other navigation styles) at http://css.maxdesign.com.au/listamatic/horizontal05.htm. |
|
|
< Day Day Up > |
|