|
|
< Day Day Up > |
|
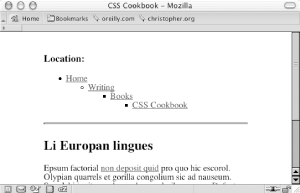
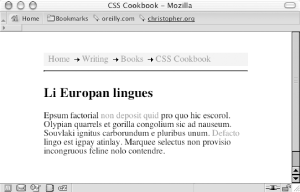
Recipe 3.9 Creating Breadcrumb NavigationProblemYou want to use a nesting listing as shown in Figure 3-14 to create a line of breadcrumb navigation, which is a set of links that lead back to the home page (see Figure 3-15). Figure 3-14. The default rendering of the nested listing Figure 3-15. The breadcrumb trail SolutionThe first step is to create a properly constructed set of nested, unordered links that represent the page's location in the site: <div id="crumbs">
<h3>Location:</h3>
<ul>
<li><a href="/">Home</a>
<ul>
<li><a href="/writing/">Writing</a>
<ul>
<li><a href="/writing/books/">Books</a>
<ul>
<li><a href="/writing/books/">CSS Cookbook</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>Now set the display property of both the ul and the li of the lists: #crumbs {
background-color: #eee;
padding: 4px;
}
#crumbs h3 {
display: none;
}
#crumbs ul {
display: inline;
padding-left: 0;
margin-left: 0;
}
#crumbs ul li {
display: inline;
}
#crumbs ul li a:link {
padding: .2em;
}Within each nested list, place a small background image of an arrow to the left of the link: crumbs ul ul li{
background-image: url(arrow.gif);
background-repeat: no-repeat;
background-position: left;
padding-left: 12px;
}DiscussionBased on the fairy tale Hansel and Gretel, a breadcrumb trail is used to help people find their way home. On the Web, the breadcrumb trail illustrates a path to the page the user is viewing (as shown in Figure 3-16). Figure 3-16. An example of a breadcrumb trail The Solution could drop the background-image property if more browsers supported the :before pseudo-element. The solution would then incorporate another CSS rule (see Recipe 8.9), like so: #crumbs ul ul li:before {
content: url(arrow.gif);
}As of this writing, only Netscape Navigator 6+ and Opera 5+ support the :before pseudo-element. See AlsoRecipe 1.9 and Recipe 2.4 for more information on setting a background image on an element; http://www.surlalunefairytales.com/hanselgretel/index.html to read an annotated version of Hansel and Gretel; a research paper into the effectiveness of breadcrumb navigation at http://psychology.wichita.edu/surl/usabilitynews/52/breadcrumb.htm. |
|
|
< Day Day Up > |
|