|
|
< Day Day Up > |
|
5.5 Stretching and Adjusting FontsThere are two font properties that appear in CSS2, but not in CSS2.1. They've been dropped from CSS2.1 because, despite being in the specification for years, no browser has bothered to implement either one. The first allows for the horizontal stretching of fonts, and the second allows for intelligent scaling of substituted fonts when the author's first choice is not available. First, let's look at stretching.
As you might expect from the value names, this property is used to make a font's characters fatter or skinnier. It behaves very much like the absolute-size keywords (e.g., xx-large) for the font-size property, with a range of absolute values and two values that let the author alter a font's stretching up or down. For example, an author might decide to stress the text in a strongly emphasized element by stretching the font characters to be wider than their parent element's font characters, as shown in Figure 5-21: strong {font-stretch: wider;}
Figure 5-21. Stretching font characters
The similarly unimplemented process of adjusting font size is a little more complicated.
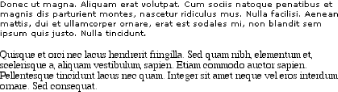
The goal of this property is to preserve legibility when the font used is not the author's first choice. Because of the differences in font appearance, one font may be legible at a certain size, while another at the same size is difficult or impossible to read. The factors that influence a font's legibility are its size and its x-height. The number that results from dividing the font-size by the x-height is referred to as the aspect value. Fonts with higher aspect values tend to be legible as the font's size is reduced; conversely, fonts with low aspect values become illegible more quickly. A good example of this is to compare the common fonts Verdana and Times. Consider Figure 5-22 and the following markup, which shows both fonts at a font-size of 10px: p {font-size: 10px;}
p.cl1 {font-family: Verdana, sans-serif;}
p.cl2 {font-family: Times, serif; }
Figure 5-22. Comparing Verdana and Times The text in Times is much harder to read than the Verdana text. This is partly due to the limitations of pixel-based display, but it is also because Times simply becomes harder to read at smaller font sizes. As it turns out, the ratio of x-height to character size in Verdana is 0.58, whereas in Times it is 0.46. What you can do in this case is declare the aspect value of Verdana, and the user agent will adjust the size of the text that's actually used. This is done using the formula:
So in a situation where Times is used instead of Verdana, the adjustment would be as follows:
This would lead to the result shown in Figure 5-23: p {font: 10px Verdana, sans-serif; font-size-adjust: 0.58;}
p.cl1 {font-family: Times, serif; }
Figure 5-23. Adjusting Times
Of course, in order to allow a user agent to intelligently make size adjustments, you have to know the aspect value of your first-choice font. There is no way in CSS2 to simply get the value from the font, and many fonts may not have the information available in the first place. |
|
|
< Day Day Up > |
|