|
|
5.3 ActiveX Controls and PluginsActiveX controls (formerly OLE controls) are reusable components that add functionality to Internet Explorer on Windows only. Macintosh browsers and Netscape Navigator for Windows use Netscape-style plugins to provide similar functionality. Many accessories, including Flash and Shockwave, are available in both forms to support all major browsers.
The <object> tag is used to insert ActiveX controls. For Flash and Shockwave objects (which are available as both ActiveX controls and Netscape-style plugins), Dreamweaver automatically inserts both the <object> and <embed> tags (the latter is actually included within the <object> tag). Browsers that recognize the <object> tag, such as Internet Explorer for Windows, ignore the <embed> tag; browsers that don't understand the <object> tag use the <embed> tag instead. Therefore, attributes not specific to one of the tags must be specified redundantly in both tags. (Example 5-1 demonstrates how attributes are specified, which differs slightly for each tag.) The classid and codebase attributes are specific to the <object> tag. The classid uniquely identifies an ActiveX control, which is downloaded from the URL specified by the codebase attribute if it is not already installed. (The #version number is appended to the codebase attribute, as shown in Example 5-1, to ensure that the latest version of the ActiveX control is installed.) For more details on the <object> tag, see http://www.w3.org/TR/REC-html40/struct/objects.html#edef-OBJECT. The pluginspage attribute is specific to the <embed> tag; as with the <object> tag attributes described previously, it tells the browser where to download the missing plugin from. Attributes other than pluginspage, classid, and codebase must be specified for both tags. 5.3.1 Inserting ActiveX ControlsDreamweaver lets you insert ActiveX controls and supply attributes for any required parameters. ActiveX controls have an .ocx or .cabfile extension, but are typically selected by their Class IDs, not their filenames. To insert an ActiveX control:
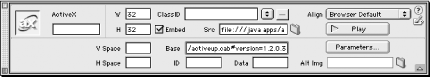
You can add your own ClassIDs to the Property inspector by editing the file at Dreamweaver4/Configuration/ActiveXNames.txt. Figure 5-15 shows the Property inspector as it appears when an ActiveX control is selected. Figure 5-15. The Property inspector for ActiveX controls Inserting an ActiveX control adds an <object> tag to your HTML similar to the following code: <object width="300" height="300"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
<embed width="32" height="32" src="Activeup.cab">
</embed>
</object>
Prior to QuickTime 5.0.2, the QuickTime installer installed a Netscape-style plugin only. In addition to the plugin, the latest QuickTime installer includes an ActiveX control to support the latest version of Internet Explorer for Windows. Example 5-2 shows code used to insert the QuickTime ActiveX control and Netscape-style plugin. This code must be entered by hand in Dreamweaver's Code view. Example 5-2. HTML for inserting the QuickTime ActiveX control and plugin<object classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
width="160" height="144"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
<param name="src" value="sample.mov">
<param name="autoplay" value="true">
<param name="controller" value="false">
<embed src="sample.mov" width="160" height="144"
autoplay="true" controller="false"
pluginspage="http://www.apple.com/quicktime/download/">
</embed></object>
Don't change the codebase, classid, or pluginspage attributes. The other attributes, such as height, width, and src, should be changed in both places they appear. For details on other attributes of the QuickTime plugin, see http://www.apple.com/quicktime/authoring/embed.html. Chapter 12 explains how to use the Check Plugin behavior to test for the QuickTime plugin. 5.3.2 Inserting PluginsAlthough ActiveX controls were preferred by Internet Explorer for Windows, until recently, all major browsers supported Netscape-style plugins. Therefore, using an <embed> tag alone to embed a document requiring a plugin was common.
Once the QuickTime or other ActiveX control has been installed on a user's system, IE5.5 SP2 and IE6.0 use it to display the custom asset type when encountering an <embed> tag. If your site doesn't support the latest Internet Explorer for
Windows browsers, or if an ActiveX control counterpart to the plugin
is not available, use the <embed> tag alone.
To insert asset types that require a plugin, use
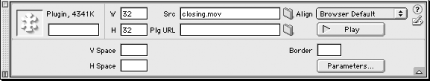
Insert In the Select File dialog box, pick the filename of the external asset you want to insert into the page. Select an asset file that requires a plugin, such as a QuickTime .mov file or an Authorware (.aam) file, not the plugin itself. If you select an unknown filetype, Dreamweaver inserts a Plugin placeholder icon (which looks like a puzzle piece). Figure 5-16 shows the Property inspector as it appears when a Plugin placeholder is selected. Figure 5-16. The Property inspector for Plugins Inserting a Plugin adds an <embed> tag to your HTML document similar to: <embed src="/flashobjs.rm" width="32" height="32"> </embed> If you select a file of one of the supported types, such as .png, .swf, or .dcr, Dreamweaver inserts the corresponding type of object instead of a Plugin placeholder. For example, using the Insert Plugin tool to insert a .swf file is the same thing as using the Insert Flash tool. In such a case, the Property inspector reflects the properties of the recognized asset type.
Naturally, the user must have the plugin installed to view the specialized content. If the user doesn't have the plugin installed, the browser displays a broken puzzle-piece placeholder. Netscape-style plugins under Windows typically have a .dll extension and are stored in the browser's Plugins folder. Macintosh plugins are indicated by the hidden file type NSPL (all uppercase) and are stored in the browser's Plug-ins folder. |
|
|