|
|
< Day Day Up > |
|
Recipe 10.1 Creating SWT Tab Folders10.1.1 ProblemSpace is at a premium in your application, and you want to divide your widgets into a set of pages. 10.1.2 SolutionTry a tab folder widget, which enables you to stack pages of widgets. Create a new TabFolder object, add TabItem objects to it, and use the TabItem objects as widget containers. 10.1.3 DiscussionTab folders are not difficult to create and stack with widgets. Just create an object of the TabFolder class, as in the TabApp example in the code for the book. Here's a selection of the most popular TabFolder methods:
Here's how the TabApp application creates a tab folder: final TabFolder tabFolder = new TabFolder(shell, SWT.BORDER);
.
.
.After creating a tab folder, add as many TabItem objects as you need to create the pages in the tab folder. Here's a selection of the most useful TabItem methods:
In this example, we'll add 10 pages to the tab folder by creating 10 new TabItem objects and connecting them to the tab folder by passing the tabFolder object to the TabItem constructor: final TabFolder tabFolder = new TabFolder(shell, SWT.BORDER); for (int loopIndex = 0; loopIndex < 10; loopIndex++) { TabItem tabItem = new TabItem(tabFolder, SWT.NULL); tabItem.setText("Tab " + loopIndex); . . . } All that remains is to add widgets—we'll use text widgets in this example—to each tab page using the page's setControl method, and to open the shell, as shown in Example 10-1. Example 10-1. Using SWT tab folderspackage org.cookbook.ch10;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
public class TabClass
{
public static void main(String[] args)
{
Display display = new Display( );
final Shell shell = new Shell(display);
shell.setText("Tab Folder Example");
shell.setSize(450, 250);
final TabFolder tabFolder = new TabFolder(shell, SWT.BORDER);
for (int loopIndex = 0; loopIndex < 10; loopIndex++)
{
TabItem tabItem = new TabItem(tabFolder, SWT.NULL);
tabItem.setText("Tab " + loopIndex);
Text text = new Text(tabFolder, SWT.BORDER);
text.setText("This is page " + loopIndex);
tabItem.setControl(text);
}
tabFolder.setSize(400, 200);
shell.open( );
while (!shell.isDisposed( ))
{
if (!display.readAndDispatch( ))
display.sleep( );
}
display.dispose( );
}
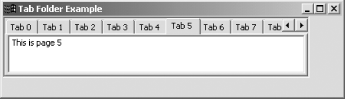
}You can see this application at work in Figure 10-1. The user can select the tabs to display the various text widgets—a useful control if screen space is at a premium and you want to stack widgets in an easy way. Figure 10-1. A tab folder at work |
|
|
< Day Day Up > |
|