| [ Team LiB ] |
|
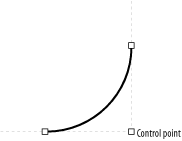
Recipe 4.2 Drawing a Curve4.2.1 ProblemYou want to draw a curve using ActionScript. 4.2.2 SolutionSet a line style with lineStyle( ) and then use the curveTo( ) method. 4.2.3 DiscussionWhen drawing lines or curves with ActionScript, the first thing you must do is define the line style, as shown in Recipe 4.1. Once you have set a line style, you can draw a curve using the curveTo( ) method. The curveTo( ) method draws an approximation of a Bézier curve (though optimized for performance), which requires three points: a starting point, a control point, and a destination point. The starting point is always determined by the current pen position. The destination point is simply the point on the canvas to which you wish to draw. The control point is the point that determines the shape of the curve; it is calculated by determining where the tangents to the curve at the starting and destination points intersect. The control point is not actually on the curve, as shown in Figure 4-1. Figure 4-1. The control point of a curve This simple example draws a curve: // Draw a curved line in myMovieClip_mc with a control point at (0,100) and a
// destination point of (100,100).
this.createEmptyMovieClip("myMovieClip_mc", 1);
myMovieClip_mc.lineStyle(1, 0x000000, 100);
myMovieClip_mc.curveTo(0, 100, 100, 100);
|
| [ Team LiB ] |
|