|
|
< Day Day Up > |
|
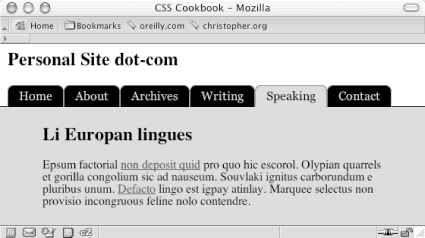
Recipe 3.11 Designing a Dynamic Visual MenuProblemYou want to build a curved tab navigation menu that works even when text is resized; Figure 3-21 shows the default. Figure 3-21. The dynamic folder tab navigation SolutionFirst write the markup for the navigation menu: <div id="header"> <h2>Personal Site dot-com</h2> <h5>Site navigation:</h5> <ul> <li><a href="/">Home</a></li> <li><a href="/about/">About</a></li> <li><a href="/archives/">Archives</a></li> <li><a href="/writing/">Writing</a></li> <li id="current"><a href="/speaking/">Speaking</a></li> <li><a href="/contact/">Contact</a></li> </ul> </div> Then create two folder tab images: one tab for anchor links and another tab to represent the current page viewed by the user. Split the folder tab image into two images as shown in Figure 3-22. Figure 3-22. The folder tab image split in two; note the curves in the upper corners of the images Then place the right side of the folder tab in the background of the list item: #header li {
float:left;
background-image: url(tab_right.gif);
background-repeat: no-repeat;
background-position: right top;
margin:0;
padding: 0;
}Place the left side of the folder tab in the background of the anchor element: #header a {
display: block;
background-image: url("tab_left.gif");
background-repeat: no-repeat;
background-position: left top;
padding: 5px 15px;
color: #ccc;
text-decoration: none;
font-family: Georgia, Times, "Times New Roman", serif;
}Assign a custom folder tab to represent the current web document being viewed: #header #current {
background-image:url("tab_right_current.gif");
}
#header #current a {
background-image:url("tab_left_current.gif");
color: black;
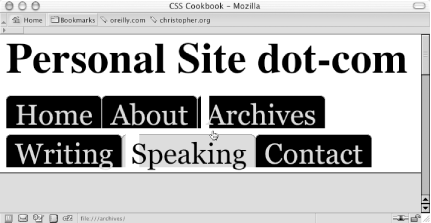
}Place the image with a line measuring one-pixel high at the bottom of the grouping. DiscussionKeeping the text in the navigation links aids in three areas of web development: accessibility, design, and maintenance. For example, users with poor eyesight can adjust the size of the text and that tabs without breaking the design, as shown in Figure 3-23. Figure 3-23. The text resized Because users can resize the text to very large settings, the background images that comprise the folder tabs need to be large as well; otherwise, the folder tabs will break, as shown in Figure 3-24. In this Solution, the folder tab images have a height of 450 pixels. Figure 3-24. Note the breaking of the tab in the Archives link Web developers prefer this method because it lets them easily maintain the list of links. To change a navigation label or correct a typo, developers can simply edit the HTML text without having to return to a digital imaging program to create folder tab images. Another benefit of this method is that the folder tabs can be designed in a more aesthetically pleasing way. Recipe 3.8 demonstrates how to create a navigation setup with folder tabs using the border property. This look creates a boxy or squared edge to the folder tabs. With this current Recipe, however, web developers can curve the tabs and introduce color blending for improved aesthetics. See AlsoRecipe 1.12, which uses a similar rubber-band technique to create pull quotes with images; "Sliding Doors of CSS, Part II" at http://www.alistapart.com/articles/slidingdoors2/, which expands on this folder tab navigation concept. |
|
|
< Day Day Up > |
|