|
|
< Day Day Up > |
|
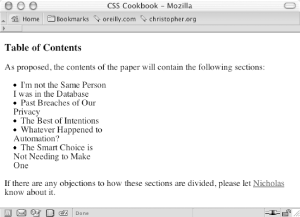
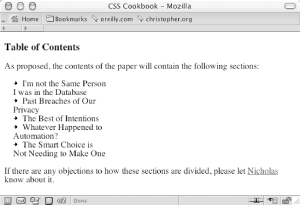
Recipe 4.7 Moving the Marker Inside the ListProblemYou want the list marker to be pulled inside the border of the list items, as in Figure 4-8. This creates an effect in which the text wraps around the marker. Figure 4-8. Moving the marker inside the list item SolutionUse the list-style-position property and set the value to inside: li {
list-style-position: inside;
width: 33%;
padding: 0;
margin: 0;
}
ul {
margin: 0;
padding: 0 0 0 1em;
}DiscussionNormally the list marker stands outside the text and the result is a very distinctive list. Some designs, however, might require the marker to appear as part of the text. A designer might choose to keep the marker inside, for example, to eliminate the need to have enough whitespace on the left side. Also, replacing the list marker with your own custom marker can visually enhance this recipe. For example, Figure 4-9 shows arrows rather than the default bullet. Figure 4-9. Custom marker inside the list item See AlsoThe CSS 2.1 specification for list-style-position at http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-position. |
|
|
< Day Day Up > |
|