10.1 CSS Overview
Conceptually, CSS is pretty simple—you define styles that can
be applied easily over one or more pages. But the details can get
confusing unless you're familiar with the terminology
(especially because Dreamweaver's terminology varies slightly
from that used elsewhere). We'll start with the big picture and
work our way towards the details.
10.1.1 CSS Versus HTML Styles
First let's compare CSS to so-called HTML styles (discussed
in Chapter 11).
CSS stylesheets:
Are managed using the CSS Styles panel (see Figure 10-15), the Edit Style Sheet dialog box, the New
Style dialog box, and the Style Definition dialog box. The CSS Styles
panel shows only the styles available in the current document.
Require browsers supporting CSS1 (or later). Therefore, CSS generally
works only in 4.0 browsers or later (see Table 10-1). CSS code is not HTML, but can be stored in
an HTML page within <style> tags or within
style="" attributes associated with other
elements.
Offer advanced and precise control over all aspects of page
formatting, including paragraph formatting, image alignment, margins,
spacing, borders, element positioning, and special effects.
Offer automatic updating; if a CSS style changes, all content that
uses the style will be updated automatically.
Use a compact and efficient notation. Multiple HTML pages can use a
single stylesheet. CSS defines rules for the application of
conflicting styles.
Doesn't distinguish between character and paragraph formatting. Are based on a W3C standard.
HTML styles:
Are managed using the HTML Styles panel (see Chapter 11). The styles in the HTML Styles panel are
accessible to all pages on a site.
Offer compatibility with older browsers (IE3, NN3, and earlier) that
do not support CSS. HTML styles are a convenience offered in
Dreamweaver, but they use basic HTML tags that don't require
special browser features.
Offer imprecise control over fonts and little control over many
page-formatting options.
Must be manually reapplied if a style changes (i.e., no automatic
updating).
Suffer from verbose notation; multiple pages cannot share common
styles.
Distinguish between character and paragraph formatting, similar to MS
Word.
Are an invented convenience offered by Macromedia.
10.1.2 CSS and Browsers
Table 10-1 shows the level of CSS support in the
major browsers. Although you'll need
Version 4 or later for CSS1 support, even 4.x browsers don't
necessarily implement all the CSS1 rules. Notable exceptions are
highlighted where applicable. See the compatibility matrix of CSS
property support at http://www.webreview.com/style/css1/charts/mastergrid.shtml.
Table 10-1. CSS support in major browsers
|
None
|
IE2 and earlier; NN 3 and earlier
|
|
Partial CSS1 support
|
IE3
|
|
CSS1
|
IE4 or later; NN4 (has some bugs); Opera 4 and later
|
|
CSS1 and CSS2
|
IE5.5 or later; NN6 or later; Opera 5
|
10.1.3 CSS Roadmap
You need to understand several
important concepts when using CSS styles in Dreamweaver, and they
can't all be covered immediately. For example, I intentionally
defer discussing how to apply CSS styles because the method depends
on the type of CSS styles you've defined. Once you understand
the nuances of CSS styles, you'll know how to apply them and
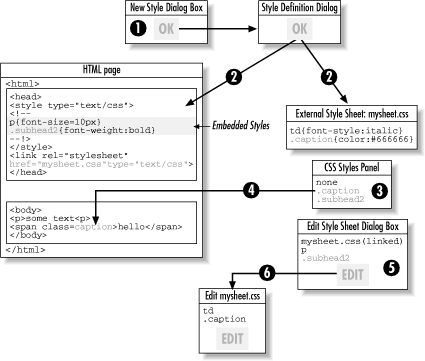
why. Figure 10-1 gives you a roadmap to this chapter
so you can decide in which order you'll read the sections.
Buckle up! It's a long ride, but worth the trip.

As you can see, there is a lot going on in Figure 10-1, so let's take a closer look at the life
cycle of a CSS style (creation, storage, and application):
New styles are created using the New Style dialog box as seen in
Figure 10-5 (Text  CSS Styles CSS Styles  New
Style), which leads to the Style Definition dialog box (Figures Figure 10-7 through Figure 10-14). New
Style), which leads to the Style Definition dialog box (Figures Figure 10-7 through Figure 10-14).
Styles defined in the Style Definition dialog box are deposited
either in the HTML document or an external file. Embedded styles are
stored within the HTML file itself; external stylesheets are separate
.css files.
Custom CSS styles, known as class
selectors (such as .caption
and .subhead2) are shown in the CSS Styles panel
(Figure 10-15); type selectors
that redefine existing HTML tags, such as p, are
not.
Both embedded styles and styles from external stylesheets can be used
to format the HTML document's body content.
The Edit Style Sheet dialog box (Figure 10-2) lists
embedded styles individually (including ones
that don't show up in the CSS Styles panel), but lists only the
filenames of external stylesheets—not the
styles within them.
Highlighting an external stylesheet's filename in the Edit
Style Sheet dialog box and clicking the Edit button opens another
dialog box that lists all the styles in an external stylesheet (see
Figure 10-4). To actually edit a style, click the
Edit button to go back to the Style Definition dialog box (see Step 2
of this list).
We'll cover these topics in the following sections:
Section 10.2 summarizes such operations as
defining, applying, and editing styles and stylesheets.
Section 10.3 explains where styles are
stored—namely embedded in the HTML document or in external
stylesheets (in a separate external .css file).
Section 10.4 covers details on the syntax of
styles themselves and describes the different kinds of styles
you're likely to use (custom classes, styles that redefine an
HTML tag, and CSS selectors). We'll explain how to define new
styles and store them in the embedded stylesheet or in a new or
existing external stylesheet.
Section 10.5 covers the eight different panes
in the Style Definition dialog box that can be used to set the
properties for your style.
Section 10.6 covers how the CSS Styles panel
is used to manage and apply styles.
Section 10.7 revisits some dialog boxes and
explains how to revise existing styles and stylesheets.
Section 10.8.1 talks about precedence of styles
and resolving potentially conflicting styles.
Section 10.8.2 and Section 10.8.3 cover some advanced topics.

|