|
|
15.1 Altering TextDreamweaver's text behaviors, such as the Set Text of Layer behavior covered in the previous chapter, can update plain text (and sometimes HTML code) in the target element. 15.1.1 Generating Dynamic Text via JavaScriptWhen setting text using Dreamweaver's Set Text behaviors, text contained within curly braces is treated as a JavaScript expression. For example, the following text would display today's date: Today's date is {new Date( )}
To display a document's modification date, you can use
Dreamweaver's Insert Document last modified on {document.lastModified}
To display an actual curly brace in the text, precede it with a backslash, such as in: This is how you display a curly brace \{
15.1.2 Altering Text and HTML in FramesUse the Set Text of Frame behavior to update
the text, including HTML, in a frame without reloading the entire
document. Naturally, to use this behavior, the document must contain
one or more frames (Chapter 4 explains how to add
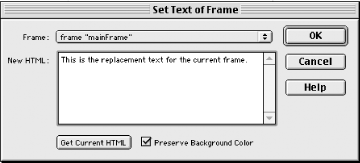
frames). To apply this behavior, choose Set Text Figure 15-1. Set Text of Frame behavior parameters In this dialog box, select the frame to modify and specify the replacement HTML text in the New HTML field. When triggered, the behavior overwrites the content of the layer with the specified HTML.
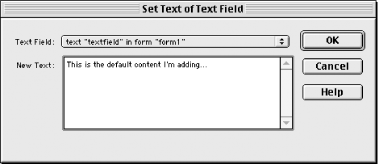
Use the Get Current HTML button to retrieve the frame's initial HTML code. The current HTML is useful as the basis for modifying the frame's content or if you want to restore the original contents with a second instance of the behavior. Enable the Preserve Background Color checkbox to avoid changing the frame's existing background color. 15.1.3 Altering Text in Text FieldsThe Set Text of Text Field behavior alters the text in a text field contained within a form. Therefore, to use this behavior, the document must contain at least one form with at least one text field (Chapter 3 explains how to add forms and text fields to a document). This behavior is often used to update the content of a text field based on earlier selections in the form. Therefore, this behavior is typically applied to other form objects, such as radio buttons and menus, that impact the text field in some way. For example, suppose a form includes a radio button that asks the user to indicate whether he works for a corporation or an educational institution. If the user selects the Educational radio button and the form also asks about the number of employees, you might update the Number of Employees text field to read, "Does not apply to educational institutions." To apply this behavior, choose Set Text Figure 15-2. Set Text of Text Field behavior parameters In this dialog box, select the desired form text field from the Text Field pop-up list. Enter the replacement text in the New Text field. The New Text field cannot include HTML code, but it can include JavaScript. For example, suppose that every page of your site contains a link to a form used to submit errata for the web site. The form should include a URL field where the user can indicate the problematic page's address. You might apply the Set Text of Text Field behavior to the <body> tag of the errata submission page to fill in the referring URL automatically, by specifying New Text of the form: {document.referrer}
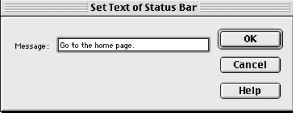
For advanced form management, including dynamic text fields, consider using a server-side solution such as Dreamweaver UltraDev and ColdFusion. 15.1.4 Adding a Message to the Status BarThe browser's status bar typically displays a link's destination when the mouse rolls over a link. But the Set Text of Status Bar behavior can be applied to a link to provide help text more unobtrusively than using an alert dialog box or a rollover graphic. To apply this behavior, choose Set Text You'll typically attach the Set Text of Status Bar behavior to a link and trigger it with the onMouseOver event. When the behavior is triggered, it overwrites any other information on the status bar by setting the window.status JavaScript property. When the user rolls off the link, the status bar continues to display the custom status until something else changes it, such as a link without a custom behavior applied (which displays its destination on the status bar). However, if the window.defaultStatus JavaScript property (which sets the default status bar text) is defined, the status bar displays the default text when the mouse rolls off a link. Figure 15-3. Set Text of Status Bar dialog box The Set Text of Status Bar behavior can't set the window.defaultStatus property, so use the Call JavaScript behavior to do so. Apply the Call JavaScript behavior (see Figure 12-4) to the document's <body> tag and enter the following JavaScript (note the capitalization of the property name): window.defaultStatus="Default Status Text" To clear the status bar explicitly, use another instance of the Set Text of Status Bar behavior to set the Message to a blank space, and trigger it with the onMouseOut event. The Set Text of Status Bar behavior's Message field cannot contain HTML code, but it can contain JavaScript. For example, to create a custom status message that incorporates the default status bar text, set the Message field to something like: {"Custom Text:" + window.defaultStatus}
|
|
|