|
|
7.4 Working with BrowsersDreamweaver can help you preview your HTML pages in different browsersand check browser compatibility. Here are some URLs from which you can download the major browsers:
7.4.1 Preview in BrowserDreamweaver allows you to set up two web browsers
with
hot-key access. In most cases one browser will be a version of
Internet Explorer and one will be a version of Netscape Navigator. To
preview your document in your primary web browser, use
File
To debug
a
document
in the primary browser, use File To debug a document in the secondary browser use
File 7.4.2 Browser Compatibility CheckingTo check your document's
browser compatibility, use
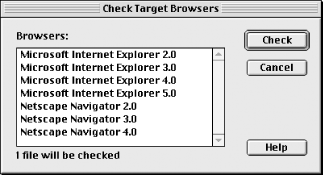
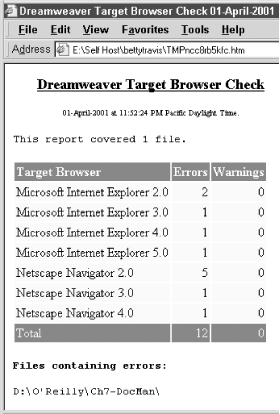
File Figure 7-10. The Check Target Browsers dialog box In this dialog box, you can check for element and attribute compatibility for all web browsers from IE2 to IE5 and from NN2 to NN4. The DW4.01 updater includes compatibility checking for Netscape Navigator 6. Once you have selected the applicable browsers, Dreamweaver provides a report similar to the one shown in Figure 7-11. The browser compatibility check does not check whether scripts work in a particular browser. Table 12-1 and 12-3 address JavaScript compatibility. Figure 7-11. The Target Browser Check report 7.4.2.1 Browser profilesThe browser profiles used by the Check Target Browser command are
text files stored in the Dreamweaver
4/Configuration/BrowserProfiles folder. These text files
can be edited in Dreamweaver or an external text editor. You can
create new browser profiles or download additional browser profiles,
such as for NN6, from the Macromedia Dreamweaver site. If you create
your own browser profile, follow the format requirements described
under "About browser-profile formatting" under Help
This chapter aimed to give you the skills to manage an individual HTML document more efficiently. In the next chapter we'll explore Dreamweaver's template features, which are used to standardize multiple HTML pages. |
|
|