|
|
9.2 Modifying Library ItemsLibrary items can be edited, renamed, and deleted. When an original
library item changes, you can update any instances of the item within
the current document or across the entire site. To
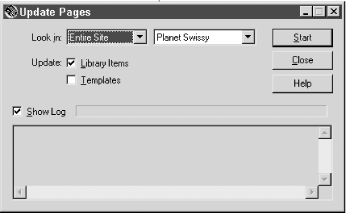
update the library items in the current
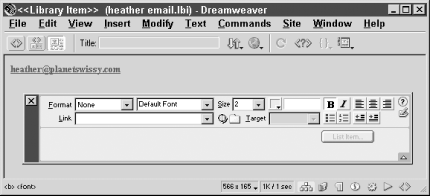
document, use Modify Figure 9-4. The Update Pages dialog box 9.2.1 Editing Library ItemsLibrary items are stored in .lbi files in the Library folder within the site's root folder. These files contain plain text and can be edited like any typical HTML document. To edit a library item, double-click its name in the Library panel, or select it and then click the Open button in the Property inspector (see Figure 9-3). Either gesture opens the Library item as a separate HTML window, as shown in Figure 9-5 (note the words <<Library Item>> in the Document window's title bar). Figure 9-5. Editing a library item as an HTML document You can modify the Library item in the same way as any other HTML document, provided you don't add any head content, such as CSS styles or behaviors. Doing so will add <style> tags outside of the <head> tag, which is not HTML 4.0-compliant (although IE5.5, NN6, and Opera 5 seem to tolerate such transgressions). 9.2.2 Deleting and Re-creating Library ItemsTo delete a library item, select it in the Library panel and use the Delete icon in the lower-right corner of the window. Deleting a library item does not remove instances of it from existing pages where it was used; instead, it essentially detaches the library item from all documents that use it.
You can't re-create a library item from a detached
instance. Instead, you'll need to save the library item again
by using Modify 9.2.3 Library Operation SummaryTable 9-1 summarizes the Library operations.
In the next chapter, you'll cover Dreamweaver's use of Cascading Style Sheets. Topics include associating a stylesheet with your document, using a stylesheet with a template, adding stylesheet objects to your elements, and creating external stylesheets. |
|
|