| [ Team LiB ] |
|
2.1 Application TypesIn classic ASP, there was really only one type of application—one in which a client accessed a page with the .asp extension and in which that page, either through embedded VBScript or JScript or through script in combination with components built on Microsoft's COM standard, returned HTML to the browser to form the user interface with which the client would interact. Clients typically interacted with the application only through this user interface and did not have the option of creating their own alternative interface to the functionality exposed by the application. ASP.NET provides an enhanced version of this type of application, which we'll discuss in the next section. ASP.NET also introduces a new type of application, called a web service, which provides clients the ability to use functionality exposed by an application without being tied into that application's user interface implementation. 2.1.1 ASP.NET Web ApplicationsThe ASP.NET Web Application is the type of application most developers will work with on a regular basis. The terminology comes from the description used in the Visual Studio .NET environment to describe the project type used to create this type of application. You may also hear this type of application described as an ASP.NET Web Forms Application. For reasons we'll explore in the next chapter, we prefer the former term. An ASP.NET Web Application, in its simplest form, consists of a directory made available via HTTP using the IIS administration tool or through the Web Sharing tab of a folder's Properties dialog (or by creating a web application project in Visual Studio .NET) and at least one ASP.NET page, designated by the .aspx file extension. This file (or files), whose structure we'll discuss in detail in the next chapter, typically contains a mix of HTML and server-side code. This HTML and server-side code combine to create the final output of the page, typically consisting of HTML markup that is sent to the client browser. A simple ASP.NET page is shown in Example 2-1. Example 2-1. A simple ASP.NET page<%@ Page Language="VB" %>
<html>
<head>
<title>Simple ASP.NET Page</title>
<script runat="server">
Sub Page_Load( )
Message.Text = "Hello, world!"
End Sub
</script>
</head>
<body>
<asp:Label id="Message" Runat="server"/>
</body>
</html>
The page shown in Example 2-1 simply executes the code appearing in the <script runat="server">, which uses an ASP.NET Label control to display some text, along with the standard HTML tags that are contained in the file. Figure 2-1 shows the output of the page as viewed in Notepad by using the View Source option in Internet Explorer. In this case, the Page_Load method (actually an event handler, which we'll discuss more in later chapters) sets the Text property of an ASP.NET Label control to "Hello, world!". Because the Label control will render its Text property to the browser automatically, "Hello, world!" will appear in the output that is sent to the browser, as shown in Figure 2-1. Figure 2-1. Output of a simple ASP.NET page (source view)
The key to understanding how ASP.NET Web Applications work is understanding that the code in a <script runat="server"> block (or a <% %> render block) is executed on the server—after the client requests the page, but before the output of the page request is sent to the client browser. This allows developers to decide, based on the code they write and the input received from the user, just what output actually is sent to the browser, either directly (such as by calling the Write method of the Response object) or by manipulating controls, as shown in Example 2-1. It also allows additional functionality, such as server-side state management, to be provided to these applications. Besides the containing directory and ASP.NET file(s), an ASP.NET Web Application may also contain configuration files (web.config), User Control files (.ascx), and an application settings file (Global.asax), as well as code-behind, assembly, and class files that provide additional functionality to the application. We'll discuss each of these file types later in this chapter. 2.1.1.1 ASP.NET Mobile Web ApplicationsThe ASP.NET Mobile Web Application is a subtype of Web Application specific to developing for mobile devices such as cell phones and PDAs. The primary thing that distinguishes a mobile web application from a standard web application in ASP.NET is the use of the ASP.NET mobile controls, which are built into the .NET Framework as of Version 1.1. These include the mobile Form control and standard controls such as labels, textboxes, and panels, as well as mobile-specific controls such as the TextView, PhoneCall, and SelectionList controls. Note that both mobile Web Forms pages (those that use the mobile controls) and standard Web Forms pages can coexist within the same application, if desired. To simplify development of ASP.NET applications for mobile devices, Visual Studio .NET 2003 provides an ASP.NET Mobile Web Application project template. This template includes a default mobile Web Form, as well as a special section added to the Web.config file called <deviceFilters>, which contains settings for device-specific rendering. 2.1.2 ASP.NET Web ServicesThe other type of application available to ASP.NET developers is the ASP.NET Web Service. Like ASP.NET Web Applications, there are a number of terms floating around for this type of application. (Microsoft refers to web services as "XML Web Services," perhaps in hopes of a positive association between web services and the XML standard.) A web service is an application that exposes programmatic functionality to clients over the Internet or an intranet using the underlying plumbing of a developing W3C standard called SOAP. In simple terms, it can be seen as a simple function call across the Internet.
The simplest form of an ASP.NET Web Service consists of a directory made available via HTTP using the IIS administration tool or through the Web Sharing tab of a folder's Properties dialog (or by creating a Web Application project in Visual Studio .NET) and at least one web service file, designated by the .asmx file extension. Unlike an ASP.NET page, this file (or files), whose structure we'll discuss in detail in Chapter 4, typically does not contain HTML, but consists solely of server-side code. The methods to be exposed by the web service carry the WebMethod attribute (note that the syntax of the WebMethod attribute varies depending on the language used). A simple web service is shown in Example 2-2. Example 2-2. A simple web service<%@ WebService Language="VB" Class="Hello" %>
Imports System
Imports System.Web.Services
Public Class Hello : Inherits WebService
<WebMethod( )> Public Function SayHello( ) As String
Return("Hello, World!")
End Function
End Class
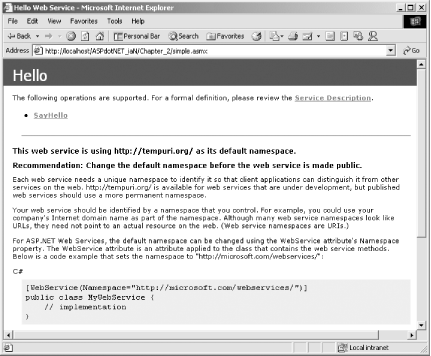
If the .asmx file that makes up this web service is called from a browser, ASP.NET will output a page that documents how the web service should be called, and also provides the ability to test the invocation of the web service. This page is shown in Figure 2-2. Figure 2-2. Output of a simple web service When invoked, the web service shown in Example 2-2 will return "Hello, World!" as an XML-formatted response, according to the SOAP 1.1 specification, as shown here: <?xml version="1.0" encoding="utf-8" ?> <string xmlns="http://tempuri.org/">Hello, World!</string> The documentation page provided by ASP.NET also allows you to review the Web Service Description Language (WSDL) description of your web service. WSDL, which we'll discuss further in Chapter 4, is an XML-based format for describing the functionality exposed by a web service, including the format and data type of input and output parameters, and can be considered a contract for how clients interact with the web service. In this way, WSDL plays a role similar to that of Interface Description Language (IDL) in Microsoft's COM component specification.
|
| [ Team LiB ] |
|