| [ Team LiB ] |
|
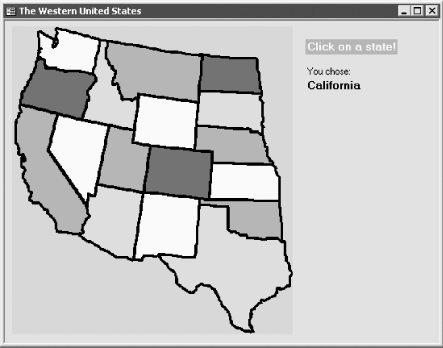
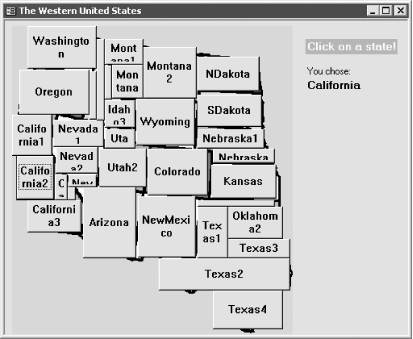
Recipe 9.3 Create a Geographical Map Interface9.3.1 ProblemYou want to display a map and allow users to click on regions of the map. You want the form to react based on which region is clicked on. The regions aren't necessarily rectangular. How can you do this? 9.3.2 SolutionYou can accomplish this task using a combination of bitmaps and transparent command buttons. Depending on how far from rectangular your shapes are, this task may be trivial or quite involved. By making the command buttons transparent, you make the application appear to react directly to mouse clicks on the map. Open frmWesternUS in 09-03.MDB (Figure 9-7). This form has been created with an imported bitmap file as the background. Above each state's image on the map there's at least one command button with its Transparent property set to Yes. Figure 9-8 shows the form named frmWesternUSDesign, in which the buttons are not transparent. Here you can see the actual layout of the command buttons. Figure 9-7. The finished map form, frmWesternUS, with transparent buttons Figure 9-8. The same bitmap form with buttons showing To implement similar functionality in your own forms, follow these steps:
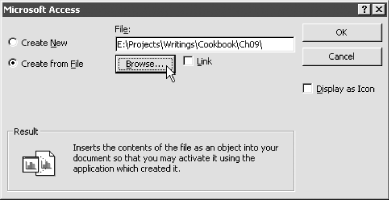
Figure 9-9. Browsing a file from the Insert Object dialog
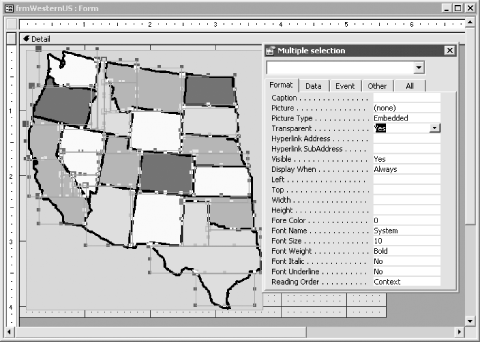
Figure 9-10. The sample map form in design view
9.3.3 DiscussionBecause each button has its Transparent property set to Yes (which is very different from having its Visible property set to No!), it's still active. You can click on transparent buttons and they can react to events. Each transparent button corresponds to some physical region on the bitmap, so you can have the buttons' Click event procedures react according to their location on the bitmap. If only Windows supported irregularly shaped command buttons! The size of the bitmap is key to the effectiveness of this technique. If you lay out the buttons all over the bitmap and then decide to resize it, your buttons' locations will no longer be correct. Make sure that you've fixed the size of the bitmap before you start laying out buttons. Although you can select all the buttons and resize them as a group, this is not a perfect solution. Don't spend too much time getting the transparent buttons placed exactly. On the example form, the buttons' placement is fairly precise, but that works only because most of the states in the west are generally rectangular (you'll notice that there's no eastern seaboard on the map). Users will typically click in the center of the region, so covering each pixel on the edge isn't a serious concern. |
| [ Team LiB ] |
|