| [ Team LiB ] |
|
Recipe 7.19 Adding Movie Clips from the Library with ActionScript7.19.1 ProblemYou want to add a movie clip to your movie from the library without having to create an instance manually at authoring time. 7.19.2 SolutionUse the attachMovie( ) method. 7.19.3 DiscussionYou should make a practice of using the attachMovie( ) method to add movie clips to your movies for any instances that are controlled entirely by ActionScript. The attachMovie( ) method allows you to add a movie clip using ActionScript at runtime instead of having to add the movie clip manually at authoring time. This is advantageous for several reasons, including:
To use attachMovie( ), you must export the movie clip Library symbols. Library symbols are automatically exported with the movie when you create instances of them at authoring time. However, if a symbol is not explicitly used within the movie as a manually created instance, it is not automatically included in the .swf file (this saves space by not including unused symbols). In these cases, you need to tell Flash to export the symbol so that you can use it from ActionScript at runtime. To do this, follow these steps:
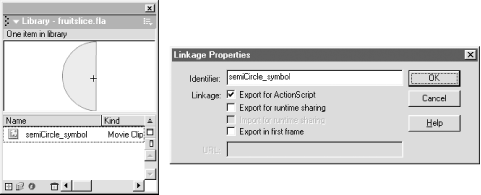
Figure 7-1. Setting a Library symbol's properties for ActionScript access Figure 7-1 shows a Library symbol with its symbol linkage identifier set to "semiCircle_symbol" in the Linkage Properties dialog box (accessible from the Library panel's Options pop-up menu). The preceding steps explain what is perhaps the most common way of exporting movie clip symbols for use at runtime. If you are creating a movie that will be distributed on a CD-ROM or other non-Internet-based medium, or if you will require that the user download the entire movie prior to beginning playback (i.e., a nonstreaming movie) then the preceding technique will work perfectly for you. However, because the technique exports all the movie clips on the first frame of the movie, it can cause a long initial wait for movies that are intended to stream. In these cases, you can modify the technique slightly so that the movie clips are not exported on the first frame, but instead on the frames where they are used. To do this, follow these steps:
Once a symbol has been properly set for export, you can use ActionScript to add instances to the movie. You can call the attachMovie( ) method from any existing movie clip, including _root. The method adds an instance of the Library symbol within the movie clip from which it is called. The method requires at least three parameters: the linkage name, the new instance name, and the depth. // Create an instance of the largeCircleSymbol symbol. The new movie clip is named
// myCircle1, and it has a depth of 1.
_root.attachMovie("largeCircleSymbol", "myCircle1", 1);
// Once the instance has been created, you can do anything with it that you can do
// with any other movie clip. For example, here myCircle1 is moved to x = 120.
myCircle1._x = 120;
The attachMovie( ) method also allows for a fourth, optional parameter: an initialization object. The initialization object should be an instance of the Object class (whether created with the constructor or as an object literal), and the properties of that object are then applied to the new movie clip. This is a convenient way to initialize a movie clip. It is possible to accomplish the same task without the initialization object, but in most cases it is easier to use the initialization object. // This one line of code accomplishes the same task as the two lines of code in the
// previous code block.
_root.attachMovie("largeCircleSymbol", "myCircle1", 1, {_x: 120});
The initialization object is most useful when you want to initialize multiple properties within the new movie clip: // In this example four properties are initialized after creating the new movie clip.
// This requires five lines total.
_root.attachMovie("largeCircleSymbol", "myCircle1", 1);
myCircle1._x = 120;
myCircle1._y = 90;
myCircle1._xscale = 50;
myCircle1._yscale = 50;
// You can accomplish the same task with fewer lines using the initialization object.
_root.attachMovie("largeCircleSymbol", "myCircle1", 1,
{_x: 120, _y: 90, _xscale: 50, _yscale: 50});
You can use attachMovie( ) to create dynamically named movie clips. This is particularly useful when you want to create movie clips with sequential names, such as mc0, mc1, mc2, and so on. // This for statement creates 10 instances of largeCircleSymbol
// and names them mc0 through mc9.
for (var i = 0; i < 10; i++) {
_root.attachMovie("largeCircleSymbol", "mc" + i, i, {_x: i*20, _y: i*20});
}
The attachMovie( ) method also returns a reference to the movie clip it creates. This can be useful in cases where you use attachMovie( ) to create movie clips with dynamic names. For example, you might use the contents of an XML document to dynamically create button movie clips in your movie, in which the buttons are named in sequence, such as myButton0, myButton1, myButton2, etc: /* This example shows the onLoad( ) method of an XML object that loads the following
document:
<navigation>
<button label="Housewares" categoryId="12" />
<button label="Books" categoryId="99" />
<button label="Electronics" categoryId="63" />
<button label="Software" categoryId="24" />
<button label="Furniture" categoryId="42" />
</navigation>
The attachMovie( ) method returns a reference to the movie clip that it creates. In
this example, it is assigned to the variable btn. Without the use of the btn
reference, the subsequent lines of code would have to substitute
_root["myButton" + i] in place of btn.
*/
myXML.onLoad = function ( ) {
var categories = this.firstChild.childNodes;
var btn;
for (var i = 0; i < categories.length; i++) {
btn = _root.attachMovie("FPushButtonSymbol", "myButton" + i, i);
btn.label = categories[i].attributes.label;
btn._y = i * 25;
btn.onRelease = function ( ) {
trace(this.label);
};
}
};
The preceding example is more useful with Flash 5 movies than with later versions of Flash because you can use the initialization object to accomplish the same task since its availability in Flash MX. You can even use the initialization object to assign methods to a movie clip created with attachMovie( )! // Here is the previous example rewritten to use an initialization object.
myXML.onLoad = function ( ) {
var categories = this.firstChild.childNodes;
// Create a variable, init, to be the initialization object.
var init;
for (var i = 0; i < categories.length; i++) {
// For each element from the XML document, create a new initialization object
// using the Object class constructor. Then, assign to init all the properties
// (and methods) you want assigned to the new movie clip.
init = new Object( );
init.label = categories[i].attributes.label;
init._y = i * 25;
init.onRelease = function ( ) {
trace(this.label);
};
// Call attachMovie( ) and pass it init.
_root.attachMovie("FPushButtonSymbol", "myButton" + i, i, init);
}
};
|
| [ Team LiB ] |
|