|
|
< Day Day Up > |
|
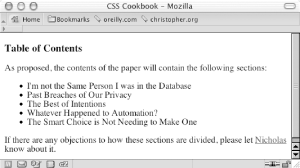
IntroductionFrom a wife handing a husband a grocery list as he steps out the door to a music channel presenting their top 100 worst songs of all time, lists help people stay focused and organized. In web design, it's the same case. HTML lists facilitate the presentation to our site visitors with organized content. HTML lists, which group key elements together, can be ordered or unordered. Both types of lists are appealing in part because of the way they appear on the page. List items typically are indented and are keyed off by a marker, usually a filled circle for an unordered list or numbers for an ordered list (see Figure 4-1). With a few lines of HTML, a web coder can create a bulleted list on a web page without opening an image editor. Through CSS, you can create even more visually compelling lists. Figure 4-1. The default rendering of a list With a little CSS magic, we can tailor the presentation of the list to complement the design of a web page instead of relying on the browsers' default styling. While Chapter 3 covered navigation lists, this chapter illustrates how to change the numbering of list items, use your own image for a list marker, create a hanging indent that doesn't use a list marker, and more. |
|
|
< Day Day Up > |
|