|
|
< Day Day Up > |
|
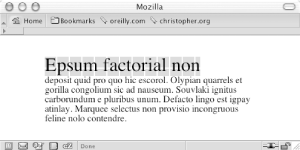
Recipe 1.17 Styling the First Line of a Paragraph with an ImageProblemYou want to stylize the first line of a paragraph and include an image; for example, see Figure 1-32. Figure 1-32. The first line with a background image SolutionUse the background-image property within the :first-line pseudo-element: p:first-line {
font-size: 2em;
background-image: url(background.gif);
}DiscussionThrough the :first-line selectors styles can only be applied to the first line of text of an element and not the width of the element itself. In addition to the background-image property, the :first-line pseudo-element also supports the following properties allowing for greater design control:
See AlsoThe CSS 2.1 specification for the :first-line pseudo-element at http://www.w3.org/TR/CSS21/selector.html#first-line-pseudo. |
|
|
< Day Day Up > |
|