|
|
< Day Day Up > |
|
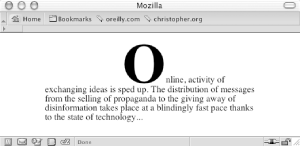
Recipe 1.5 Setting a Larger, Centered Initial CapProblemYou want to place a large initial cap in the center of a paragraph. SolutionWrap a span element with a class attribute around the first letter of the first sentence of the first paragraph: <p><span class="initcap">O</span>nline, activity of exchanging ideas is sped up. The distribution of messages from the selling of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology...</p> In conjunction with styling the initial letter through the span tag with a class selector, create the decoration that sets the text indent for the paragraph (see Figure 1-8): p {
text-indent: 37%;
line-height: 1em;
}
p .initcap {
font-size: 6em;
line-height: 0.6em;
font-weight: bold;
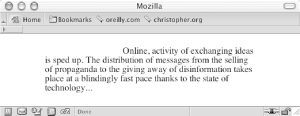
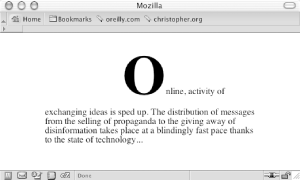
}Figure 1-8. A larger, centered initial cap DiscussionThis Solution works due to the interaction of three CSS properties. The first is the text-indent property, which moves the first line toward the middle of the paragraph. The value is set to 37%, which is a little bit more than one-third the distance from the left side of the paragraph, as shown in Figure 1-9, but not enough to "center" the initial cap. Figure 1-9. The indented text The next property that helps is the font-size property. Setting the size to 6em makes the font six times (or 600%) larger than the default size set for fonts in the browser, as shown in Figure 1-10. Figure 1-10. The initial cap enlarged six times its normal height Because the font size is six times as large as the rest of the type, the leading on the first line is now deeper than it is on the remaining lines. To help adjust that, set the line height for the span element to 0.6em. Note that this recipe centering the initial cap works, technically, when the character's width is equal to 26% of the paragraph's width. In other words, if the letter for the initial cap or the width of the paragraph is different for your own work, adjustments to the values in the CSS rules are necessary to move the initial cap to the center. See AlsoRecipe 1.19 for adjusting leading with line height; the CSS 2.1 specification for text-indent at http://www.w3.org/TR/CSS21/text.html#propdef-text-indent. |
|
|
< Day Day Up > |
|