|
|
< Day Day Up > |
|
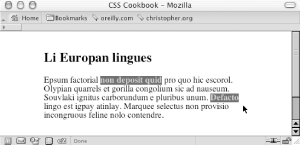
Recipe 3.3 Setting Style Decorations Other Than UnderlinesProblemYou want to differentiate the links from the main text in a document, but you don't want to use underlines. Figure 3-2 shows the links emboldened with a different background color. Figure 3-2. Multiple styles applied to links SolutionUse the text-decoration property to eliminate underlining, while setting other style decorations: a:link, a:visited {
text-decoration: none;
font-weight: bold;
color: #999;
background-color: #666;
}DiscussionIt's common for developers to set a color for the links that works in harmony with the design of the web page. In the preceding code, the font-weight property applies a bold font to the link text, the color property changes the color of the text to a light gray, and the background-color property applies a gray background color to the links. See AlsoColor scheme applications like Pixy's Color Scheme at http://pixy.cz/apps/barvy/index-en.html, or ColorMatch 5K, an easy-to-use web application for choosing colors, at http://www.colormatch.dk/. |
|
|
< Day Day Up > |
|