|
|
< Day Day Up > |
|
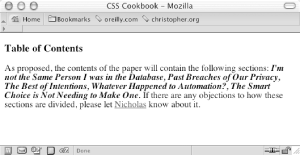
Recipe 4.5 Creating Inline ListsProblemYou want to list items to be displayed within a paragraph, as in Figure 4-6 in which the bold, comma-separated list was generated from an HTML ul list. Figure 4-6. The list formatted to appear inside a paragraph SolutionSet the paragraphs before (and, if needed, after) the list: <h3> Table of Contents </h3> <p> As proposed, the contents of the paper will contain the following sections: </p> <ul> <li>I'm not the Same Person I was in the Database</li> <li>Past Breaches of Our Privacy</li> <li>The Best of Intentions</li> <li>Whatever Happened to Automation?</li> <li class="last">The Smart Choice is Not Needing to Make One</li> </ul> <p> If there are any objections to how these sections are divided, please let <a href="nick@heatvision.com">Nicholas</a> know about it. </p> Through CSS, set the paragraph to display as inline elements and then use auto-generated content to show the commas between items and the period at the end of the list: ul, li {
display: inline;
margin: 0;
padding: 0;
font-weight: bold;
font-style: italic;
}
li:after {
content: ", ";
}
li.last:after {
content: ".";
}
p {
display: inline;
}DiscussionThrough this method you retain the structure of lists and paragraphs, but you stretch CSS's capability to present the list inside a paragraph. However, you hide the obvious visual appearance of a list in favor of having the contents placed inside a paragraph. See AlsoThe CSS 2.1 specification about the display property at http://www.w3.org/TR/CSS21/visuren.html#propdef-display. |
|
|
< Day Day Up > |
|