|
|
< Day Day Up > |
|
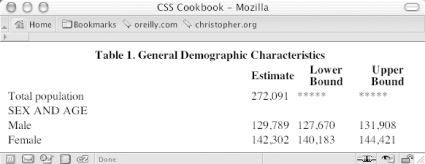
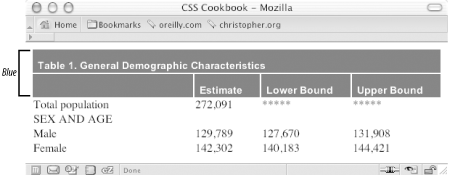
Recipe 6.5 Setting Styles for Table Header ElementsProblemYou want to modify the default bold look of table header cells to grab the viewer's attention; Figure 6-5 shows a table with traditional table headers, and Figure 6-6 shows a stylized version of the same table. Figure 6-5. The table as it appears before styles are applied to the table headers Figure 6-6. Styles applied to the table headers SolutionUse the th element selector to stylize the table header: th {
text-align: left;
padding: 1em 1.5em 0.1em 0.5em;
font-family: Arial, Helvetica, Verdana, sans-serif;
font-size: .9em;
color: white;
background-color: blue;
border-right: 2px solid blue;
}For tables with multiple rows of th elements that require different styles, use a class selector to differentiate the rows: .secondrow th {
/* Use a lighter shade of blue in the background */
background-color: #009;
}Put the appropriate rows into that class: <tr> <th colspan="4"> Table 1. General Demographic Characteristics </th> </tr> <tr class="secondrow"> <th> </th> <th> Estimate </th> <th> Lower Bound </th> <th> Upper Bound </th> </tr> DiscussionThe th element characterizes the contents of the cell as header information. When setting the styles for the element, use styles that make the cell stand out from content in the table cell, td. You can generate contrasting styles by simply adjusting any of the following properties: font-family, background-color, font-size, font-weight, and text alignment. (See Recipe 1.1 for specifying fonts and Recipe 1.2 for setting font measurements and sizes.) Regardless of what you adjust, chances are you will be improving the look of the table headers. In terms of stylizing stacks of rows, no matter-of-fact solution that did not require a class or id selector was available at the time of this writing. CSS 3 introduces the :nth-child pseudoclass, which makes styling for alternating table rows practical. However, at the time of this writing, it's only a Candidate Recommendation and support is nonexistent. See AlsoThe :nth-child pseudoclass specification at http://www.w3.org/TR/2001/CR-css3-selectors-20011113/#nth-child-pseudo. |
|
|
< Day Day Up > |
|