|
|
< Day Day Up > |
|
Recipe 9.2 Delivering Alternative Values to Internet Explorer 5.x for WindowsProblemYou want to apply different CSS property values to the Internet Explorer 5.x for Windows browser, such as the value of the width property, to work around implementation of the Microsoft box model. SolutionPut in the declaration you want Internet Explorer 5.x for Windows to handle, and then use what's called the box model hack to put in the corrected values you want other browsers to interpret: div#content {
/* WinIE value first, then the desired value the next 2 times */
background-color: red;
voice-family: "\"}\"";
voice-family: inherit;
background-color: green;
}
html>div#content
background-color: green;
}DiscussionTantek Çelik, Microsoft's diplomat to the World Wide Web Consortium (W3C) CSS and HTML working groups, originally demonstrated how the box model hack could be used to fix Internet Explorer 5.x for Windows' approach to the box mode. This fix also applies to Internet Explorer 6 for Windows in quirks mode since it also uses the Microsoft box model. CSS specifies that the width property defines the width of the content area of a box, and that any margin, border, or padding space should draw outside of that space. For example, in the following bit of code, the width of the element (as it is stated) is 500 pixels: div#content {
width: 500px;
padding: 33px;
margin: 50px;
background-color: #666;
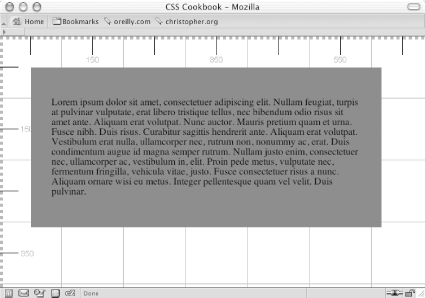
}As seen in Figure 9-2, the box appears to be 566 pixels wide. The 66 "extra" pixels are from the padding being added outside the 500 pixels. Figure 9-2. The box model correctly implemented in Mozilla In Internet Explorer 5.x for Windows, the width isn't the stated value in the CSS. Instead, Microsoft's box model draws the box with the border and padding inside the specified width. To calculate the width of the content area for Internet Explorer 5.x for Windows, subtract the padding and borders from the stated width:
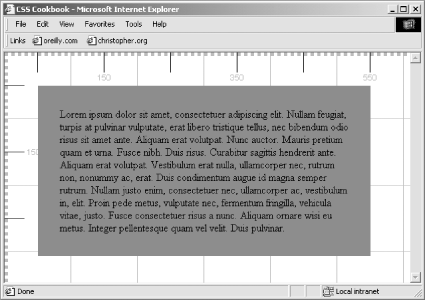
In the previous CSS example, the width determined by Internet Explorer 5.x for Windows is 434 pixels (see Figure 9-3):
Figure 9-3. Internet Explorer 5.x for Windows' implementation of the box model That's a difference of 66 pixels from the originally stated content area's width of 500 pixels for the block element. Because the box model is a fundamental aspect of design, it becomes paramount to fix any inconsistencies that can arise from this problem. The box model hack uses a parsing bug to close the rule set prematurely, so anything after the two voice-family properties is ignored by Internet Explorer 5.x for Windows. However, because other browsers, such as Opera 5, can be vulnerable to this workaround, add this CSS rule: html>div#content background-color: green; } This rule, affectionately referred to as the "Be Kind to Opera" rule, uses the child selector to reinforce the property for browsers like Opera that might get confused with the box model hack, but correctly implement child selectors. See Alsohttp://www.w3.org/TR/CSS21/visudet.html#the-width-property for information on the width property as a part of the box model; http://www.tantek.com/CSS/Examples/boxmodelhack.html for Tantek Çelik's explanation of the box model hack; http://www.w3.org/TR/CSS21/aural.html#voice-char-props for information about the voice-family property. |
|
|
< Day Day Up > |
|