|
|
< Day Day Up > |
|
2.1 Basic RulesAs I've stated, a central feature of CSS is its ability to apply certain rules to an entire set of element types in a document. For example, let's say that you want to make the text of all h2 elements appear gray. Using old-school HTML, you'd have to do this by inserting <FONT COLOR="gray">...</FONT> tags in all your h2 elements: <h2><font color="gray">This is h2 text</font></h2> Obviously, this is a tedious process if your document contains a lot of h2 elements. Worse, if you later decide that you want all those h2s to be green instead of gray, you'd have to start the manual tagging all over again. CSS allows you to create rules that are simple to change, edit, and apply to all the text elements you define (the next section will explain how these rules work). For example, simply write this rule once to make all your h2 elements gray: h2 {color: gray;}
If you want to change all h2 text to another color—for example, silver—simply alter the rule: h2 {color: silver;}
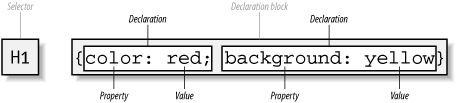
2.1.1 Rule StructureIn order to understand the concept of rules in more detail, let's break down the structure. Each rule has two fundamental parts, the selector and the declaration block. The declaration block is composed of one or more declarations, and each declaration is a pairing of a property and a value. Every style sheet is made up of a series of rules.Figure 2-1 shows the parts of a rule. Figure 2-1. The structure of a rule The selector, shown on the left side of the rule, defines which piece of the document will be affected. In Figure 2-1, h1 elements are selected. If the selector were p, then all p (paragraph) elements would be selected. The right side of the rule contains the declaration block, which is made up of one or more declarations. Each declaration is a combination of a CSS property and a value of that property. In Figure 2-1, the declaration block contains two declarations. The first states that this rule will cause parts of the document to have a color of red, and the second states that part of the document will have a background of yellow. So, all of the h1 elements in the document (defined by the selector) will be styled in bold purple. 2.1.2 Element SelectorsA selector is most often an HTML element, but not always. For example, if a CSS file contains styles for an XML document, a selector might look something like this: QUOTE {color: gray;}
BIB {color: red;}
BOOKTITLE {color: purple;}
MYElement {color: red;}
In other words, the elements of the document serve as the most basic selectors. In XML, a selector could be anything since XML allows for the creation of new markup languages that can have just about anything as an element name. If you're styling an HTML document, on the other hand, the selector will generally be one of the many HTML elements such as p, h3, em, a, or even html itself. For example: html {color: black;}
h1 {color: gray;}
h2 {color: silver;}
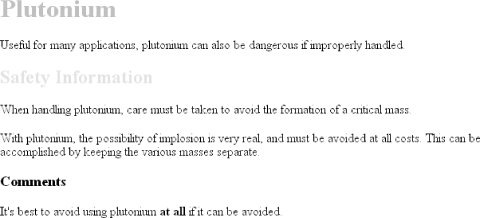
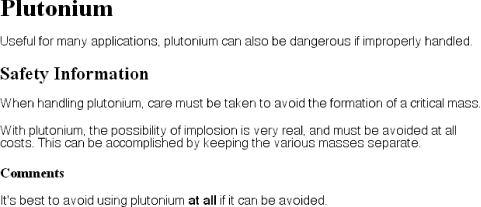
The results of this style sheet are shown in Figure 2-2. Figure 2-2. Simple styling of a simple document Once you've globally applied styles directly to elements, you can shift those styles from one element to another. Let's say you decide that the paragraph text, not the h1 elements, in Figure 2-2 should be gray. No problem. Simply change the h1 selector to p: html {color: black;}
p {color: gray;}
h2 {color: silver;}
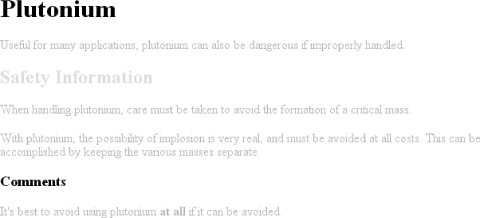
The results are shown in Figure 2-3. Figure 2-3. Moving a style from one element to another 2.1.3 Declarations and KeywordsThe declaration block contains one or more declarations. A declaration is always formatted as a property followed by a colon and then a value followed by a semicolon. The colon and semicolon can be followed by zero or more spaces. In nearly all cases, a value is either a single keyword or a space-separated list of one or more keywords that are permitted for that property. If you use either an incorrect property or value in a declaration, the whole thing will be ignored. Thus, the following two declarations would fail: brain-size: 2cm; /* unknown property */ color: ultraviolet; /* unknown value */ In an instance where you can use more than one keyword for a property's value, the keywords are usually separated by spaces. Not every property can accept multiple keywords, but many, such as the font property, can. Let's say you want to define medium-sized Helvetica for paragraph text, as illustrated in Figure 2-4. Figure 2-4. The results of a property value with multiple keywords The rule would read as follows: p {font: medium Helvetica;}
Note the space between medium and Helvetica, each of which is a keyword (the first is the font's size and the second is the actual font name). The space allows the user agent to distinguish between the two keywords and apply them correctly. The semicolon indicates that the declaration has been concluded. These space-separated words are referred to as keywords because, taken together, they form the value of the property in question. For instance, consider the following fictional rule: rainbow: red orange yellow green blue indigo violet; There is no such property as rainbow, of course, and two of the colors used aren't valid either, but the example is useful for illustrative purposes. The value of rainbow is red orange yellow green blue indigo violet, and the seven keywords add up to a single, unique value. We can redefine the value for rainbow as follows: rainbow: infrared red orange yellow green blue indigo violet ultraviolet; Now we have a new value for rainbow composed of nine keywords instead of seven. Although the name of the two values is the same, the two are as unique and different as zero and one.
Those are the basics of simple declarations, but they can get much more complex. The next section begins to show you just how powerful CSS can be. |
|
|
< Day Day Up > |
|