|
|
< Day Day Up > |
|
2.2 GroupingSo far, we've learned fairly simple techniques for applying a single style to a single selector. But what if you want the same style to apply to multiple elements? If that's the case, you'll want to use more than one selector or apply more than one style to an element or group of elements. 2.2.1 Grouping SelectorsLet's say you want h2 elements and paragraphs to have gray text. The easiest way to accomplish this is to use the following declaration: h2, p {color: gray;}
By placing the h2 and p selectors on the left side of the rule and separating them with a comma, you've defined a rule where the style on the right (color: gray;) applies to the elements referenced by both selectors. The comma tells the browser that there are two different selectors involved in the rule. Leaving out the comma would give the rule a completely different meaning, which we'll explore later in Section 2.5.2. There are really no limits on how many selectors you can group together. For example, if you want to display a large number of elements in gray, you might use something like the following rule: body, table, th, td, h1, h2, h3, h4, p, pre, strong, em, b, i {color: gray;}
Grouping allows an author to drastically compact certain types of style assignments, which makes for a shorter style sheet. The following alternatives produce exactly the same result, but it's pretty obvious which one is easier to type: h1 {color: purple;}
h2 {color: purple;}
h3 {color: purple;}
h4 {color: purple;}
h5 {color: purple;}
h6 {color: purple;}
h1, h2, h3, h4, h5, h6 {color: purple;}
Grouping allows for some interesting choices. For example, all of the groups of rules in the following example are equivalent—each merely shows a different way of grouping both selectors and declarations: /* group 1 */
h1 {color: silver; background: white;}
h2 {color: silver; background: gray;}
h3 {color: white; background: gray;}
h4 {color: silver; background: white;}
b {color: gray; background: white;}
/* group 2 */
h1, h2, h4 {color: silver;}
h2, h3 {background: gray;}
h1, h4, b {background: white;}
h3 {color: white;}
b {color: gray;}
/* group 3 */
h1, h4 {color: silver; background: white;}
h2 {color: silver;}
h3 {color: white;}
h2, h3 {background: gray;}
b {color: gray; background: white;}
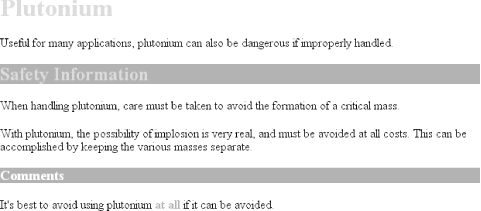
Any of these will yield the result shown in Figure 2-5. (These styles use grouped declarations, which are explained in the upcoming section.) Figure 2-5. The result of equivalent style sheets 2.2.1.1 The universal selectorCSS2 introduced a new simple selector called the universal selector, displayed as an asterisk (*). This selector matches any element at all, much like a wildcard. For example, to make every single element in a document red, you would write: * {color: red;}
This declaration is equivalent to a grouped selector that lists every single element contained within the document. The universal selector lets you assign the color value red to every element in the document in one efficient stroke. Beware, however: although the universal selector is convenient, it can have unintended consequences, which I'll discuss in the next chapter. 2.2.2 Grouping DeclarationsSince you can group selectors together into a single rule, it follows that you can also group declarations. Assume that you want all h1 elements to appear in purple, 18-pixel-high Helvetica text on an aqua background (and you don't mind blinding your readers). You could write your styles like this: h1 {font: 18px Helvetica;}
h1 {color: purple;}
h1 {background: aqua;}
But this method is inefficient; imagine creating such a list for an element that will carry 10 or 15 styles! Instead, you can group your declarations together: h1 {font: 18px Helvetica; color: purple; background: aqua;}
This will have exactly the same effect as the three-line style sheet just shown. Note that using semicolons at the end of each declaration is crucial when you're grouping them. Browsers ignore whitespace in style sheets, and the user agent must rely on correct syntax to parse the style sheet. You can fearlessly format styles like the following: h1 {
font: 18px Helvetica;
color: purple;
background: aqua;
}
If the second semicolon is omitted, however, the user agent will interpret the style sheet as follows: h1 {
font: 18px Helvetica;
color: purple background: aqua;
}
Since background: is not a valid value for color, and also since color can be given only one keyword, a user agent will ignore the color declaration (including the background: aqua part) entirely. It might render h1s as purple text without an aqua background, but more likely, you won't even get purple h1s. Instead, they'll be the default color (usually black) with no background at all. (The declaration font: 18px Helvetica will still take effect since it was correctly terminated with a semicolon.)
As with selector grouping, declaration grouping is a convenient way to keep your style sheets short, expressive, and easy to maintain. 2.2.3 Grouping EverythingYou now know that you can group selectors, and you can group declarations. By combining both kinds of grouping in single rules, you can define very complex styles using only a few statements. Now, what if you want to assign some complex styles to all the headings in a document, and you want the same styles to be applied to all of them? Here is how you do this: h1, h2, h3, h4, h5, h6 {color: gray; background: white; padding: 0.5em;
border: 1px solid black; font-family: Charcoal, sans-serif;}
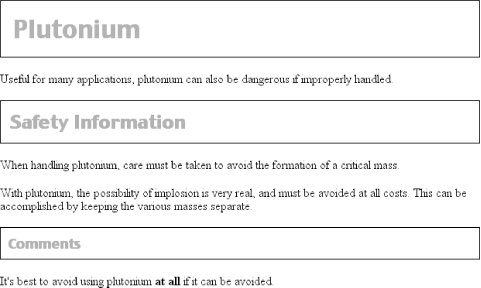
You've grouped the selectors, so the styles on the right side of the rule will be applied to all the headings listed, and grouping the declarations means that all of the listed styles will be applied to the selectors on the left side of the rule. The result of this rule is shown in Figure 2-6. Figure 2-6. Grouping both selectors and rules This approach is preferable to the drawn-out alternative, which would begin with something like this: h1 {color: gray;}
h2 {color: gray;}
h3 {color: gray;}
h4 {color: gray;}
h5 {color: gray;}
h6 {color: gray;}
h1 {background: white;}
h2 {background: white;}
h3 {background: white;}
and continue for many lines. You certainly can write out your styles the long way, but I wouldn't recommend it. Editing your styles would be almost as tedious as using font tags everywhere! It's possible to add even more expression to selectors and to apply styles in a way that cuts across elements in favor of types of information. Of course, to get something so powerful, you'll have to do a little work in return, but it's well worth it. |
|
|
< Day Day Up > |
|