|
|
< Day Day Up > |
|
5.1 Font FamiliesAlthough there are, as was discussed earlier, a number of ways to label what is effectively the same font, CSS makes a valiant attempt to help user agents sort out the mess. After all, what we think of as a "font" may be composed of many variations to describe boldfacing, italic text, and so forth. For example, you're probably familiar with the font Times. However, Times is actually a combination of many variants, including TimesRegular, TimesBold, TimesItalic, TimesOblique, TimesBoldItalic, TimesBoldOblique, and so on. Each of these variants of Times is an actual font face, but Times, as we usually think of it, is a combination of all these variant faces. In other words, Times is actually a font family, not just a single font, even though most of us think about fonts as being single entities. In addition to each specific font family such as Times, Verdana, Helvetica, or Arial, CSS defines five generic font families:
In theory, every font family a user could install will fall into one of these generic families. In practice, this may not be the case, but the exceptions (if any) are likely to be few and far between. 5.1.1 Using Generic Font FamiliesAny of the above families can be employed in a document by using the property font-family.
If you want a document to use a sans-serif font, but you do not particularly care which one, then the appropriate declaration would be this: body {font-family: sans-serif;}
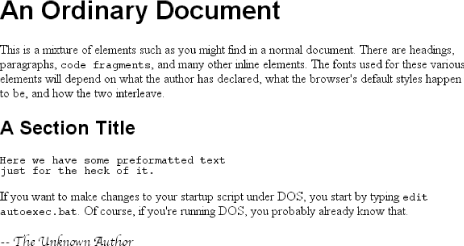
This will cause the user agent to pick a sans-serif font family (such as Helvetica) and apply it to the body element. Thanks to inheritance, the same font choice will be applied to all the elements that descend from the body—unless a more specific selector overrides it, of course. Using nothing more than these generic families, an author can create a fairly sophisticated style sheet. The following rule set is illustrated in Figure 5-1: body {font-family: serif;}
h1, h2, h3, h4 {font-family: sans-serif;}
code, pre, tt, span.input {font-family: monospace;}
p.signature {font-family: cursive;}
Figure 5-1. Various font families Thus, most of the document will be in a serif font such as Times, including all paragraphs save those that have a class of signature, which will instead be rendered in a cursive font such as Author. Headings 1 through 4 will be in sans-serif font like Helvetica, while the elements code, pre, tt, and span.input will be in a monospace font like Courier—which, as it happens, is how most of these elements are usually presented. 5.1.2 Specifying a Font FamilyAn author may, on the other hand, have more specific preferences for which font to use in the display of a document or element. In a similar vein, a user may want to create a user style sheet that defines the exact fonts that are used in the display of all documents. In either case, font-family is still the property to use. Assume for the moment that all h1s should use Georgia as their font. The simplest rule for this would be the following: h1 {font-family: Georgia;}
This will cause a user agent displaying the document to use Georgia for all h1s, as shown in Figure 5-2. Figure 5-2. An h1 element using GeorgiaOf course, the above rule assumes that the user agent has Georgia available for use. If it doesn't, the user agent will be unable to use the rule at all. It won't ignore the rule, but if it can't find a font called "Georgia," it can't do anything but display h1 elements using the user agent's default font. All is not lost, however. By combining specific font names with generic font families, you can create documents that come out, if not exactly, at least close to your intentions. To continue the previous example, the following markup tells a user agent to use Georgia, if it's available, and to use another serif font if it's not. h1 {font-family: Georgia, serif;}
If a reader doesn't have Georgia installed but does have Times, the user agent might use Times for h1 elements. Even though Times isn't an exact match to Georgia, it's probably close enough. For this reason, I strongly encourage you always to provide a generic family as part of any font-family rule. By doing so, you provide a fallback mechanism that lets user agents pick an alternative when they can't provide an exact font match. Such a backup measure is especially helpful since, in a cross-platform environment, there is no way to know who has which fonts installed. Sure, every Windows machine in the world may have Arial and Times New Roman installed, but many Macintoshes don't, and the same is probably true of Unix machines. Conversely, while Chicago and Charcoal are common to all recent Macintoshes, it's unlikely that Windows and Unix users will have either font installed, and it is even less likely that they'll have both. Here are a few more examples: h1 {font-family: Arial, sans-serif;}
h2 {font-family: Charcoal, sans-serif;}
p {font-family: TimesNR, serif;}
address {font-family: Chicago, sans-serif;}
If you're familiar with fonts, you might have a number of similar fonts in mind for use in displaying a given element. Let's say that you want all paragraphs in a document to be displayed using Times, but you would also accept TimesNR, Georgia, New Century Schoolbook, and New York (all of which are serif fonts). First, decide the order of preference for these fonts, and then string them together with commas: p {font-family: Times, TimesNR, 'New Century Schoolbook', Georgia,
'New York', serif;}
Based on this list, a user agent will look for the fonts in the order they're listed. If none of the listed fonts are available, then it will simply pick a serif font that is available. 5.1.2.1 Using quotation marksYou may have noticed the presence of single quotes in the previous example, which we haven't seen before. Quotation marks are needed in a font-family declaration only if a font name has one or more spaces in it, such as New York, or if the font name includes symbols such as # or $. In both cases, the entire font name should be enclosed in quotation marks to keep the user agent from getting confused about what the name really is. (You might think the commas would suffice, but they don't.) Thus, a font called Karrank% should probably be quoted: h2 {font-family: Wedgie, 'Karrank%', Klingon, fantasy;}
If you leave off the quotation marks, there is a chance that user agents will ignore that particular font name altogether, although they'll still process the rest of the rule. Note that the quoting of a font name containing a symbol is not actually required by the CSS2.1 specification. Instead, it's recommended, which is as close to describing "best practices" as the CSS specification really ever gets. Similarly, it is recommended that a font name containing spaces be quoted. As it turns out, the only required quotation is for font names that happen to match accepted keywords. Thus, if you call for a font whose actual name is "cursive," you'll need to quote it. Obviously, font names that use a single word—that doesn't conflict with any of the keywords for font-family—need not be quoted, and generic family names (serif, monospace, etc.) should never be quoted when they refer to the actual generic families. If you quote a generic name, then the user agent will assume that you are asking for a specific font with that name (for example, "serif"), not a generic family. As for which quotation marks to use, both single and double quotes are acceptable. Remember that if you place a font-family rule in a style attribute, you'll need to use whichever quotes you didn't use for the attribute itself. Therefore, if you use double quotes to enclose the font-family rule, then, within the rule, you'll have to use single quotes, as in the following markup: p {font-family: sans-serif;} /* sets paragraphs to sans-serif by default */
<!-- the next example is correct (uses single-quotes) -->
<p style="font-family: 'New Century Schoolbook', Times, serif;">...</p>
<!-- the next example is NOT correct (uses double-quotes) -->
<p style="font-family: "New Century Schoolbook", Times, serif;">...</p>
If you use double quotes in such a circumstance, they would interfere with the attribute syntax, as you can see in Figure 5-3. Figure 5-3. The perils of incorrect quotation marks |
|
|
< Day Day Up > |
|