|
|
< Day Day Up > |
|
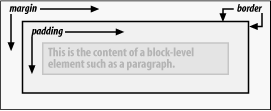
7.1 Basic BoxesCSS assumes that every element generates one or more rectangular boxes, called element boxes. (Future versions of the specification may allow for nonrectangular boxes, but for now everything is rectangular.) Each element box has a content area at its core. The content area is surrounded by optional amounts of padding, borders, and margins. These items are considered optional because they could all be set to a width of zero, effectively removing them from the element box. An example content area is shown in Figure 7-1, along with the surrounding regions of padding, border, and margins. Figure 7-1. The content area and its surroundings Each of the margins, borders, and padding can be set using various properties, such as margin-left or border-bottom. The content's background—a color or tiled image, for example—is also applied to the padding. The margins are always transparent, allowing the background of any parent elements to be visible. Padding cannot be a negative value, but margins can. We'll explore the effects of negative margins later in this chapter. Borders are generated using defined styles, such as solid or inset, and their colors are set using the border-color property. If no color is set, then the border takes on the foreground color of the element's content. For example, if the text of a paragraph is white, then any borders around that paragraph will be white unless a different border color is explicitly declared by the author. If a border style has gaps of some type, then the element's background is visible through those gaps. In other words, the border has the same background as the content and padding. Finally, the width of a border can never be negative.
You will, however, find differences in how various types of elements are formatted.Block-level elements are treated differently than inline-level elements, while floated and positioned elements have their own ways of behaving. 7.1.1 The Containing BlockEvery element is laid out with respect to its containing block; in a very real way, the containing block is the "layout context" for an element. CSS2.1 defines a series of rules for determining an element's containing block. I'll cover only those rules that pertain to the concepts covered in this chapter and leave the rest for future chapters. For an element in the normal, Western-style flow of text, the containing block is formed by the content edge of the nearest block-level, table cell, or inline-block ancestor box. Consider the following markup: <body> <div> <p>This is a paragraph.</p> </div> </body> In this very simple markup, the containing block for the p element is the div element, as that is the closest ancestor element that is block-level, a table cell, or inline-block (in this case, it's a block box). Similarly, the div's containing block is the body. Thus, the layout of the p is dependent on the layout of the div, which is in turn dependent on the layout of the body. You don't need to worry about inline elements since the way they are laid out doesn't depend directly on containing blocks. We'll talk about them later in the chapter. 7.1.2 A Quick RefresherLet's quickly review the kinds of elements we'll be discussing, as well as some important terms that are needed to follow the explanations in this chapter:
|
|
|
< Day Day Up > |
|