|
|
< Day Day Up > |
|
8.4 PaddingBetween the borders and the content area, we find the padding of the element box. It is no surprise that the simplest property used to affect this area is called padding.
As you can see, this property accepts any length value, or a percentage value. So if you want all h1 elements to have 10 pixels of padding on all sides, it's this easy: h1 {padding: 10px; background-color: silver;}
On the other hand, you might want h1 elements to have uneven padding and h2 elements to have regular padding: h1 {padding: 10px 0.25em 3ex 3cm;} /* uneven padding */
h2 {padding: 0.5em 2em;} /* values replicate to the bottom and left sides */
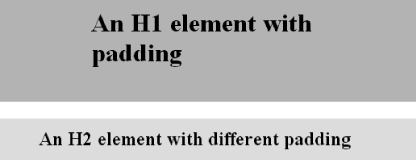
It's a little tough to see the padding if that's all you add, though, so let's include a background color, as shown in Figure 8-38: h1 {padding: 10px 0.25em 3ex 3cm; background: gray;}
h2 {padding: 0.5em 2em; background: silver;}
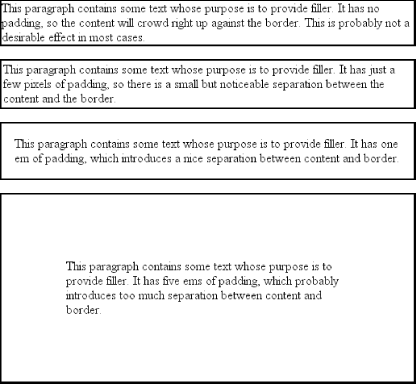
Figure 8-38. Uneven padding with background colors As Figure 8-38 illustrates, the background of an element extends into the padding. As we discussed before, it also extends to the outer edge of the border, but the background has to go through the padding before it even gets to the border. By default, elements have no padding. The separation between paragraphs, for example, has traditionally been enforced with margins alone. It's also the case that, without padding, a border on an element will come very close to the content of the element itself. Thus, when putting a border on an element, it's usually a good idea to add some padding as well, as Figure 8-39 illustrates. Figure 8-39. The effect of padding on bordered block-level elements Even if you aren't using borders, padding can behave in unique ways. Consider the following rules: p {margin: 1em 0; padding: 1em 0;}
p.one, p.three {background: gray;}
p.two, p.four {background: silver;}
p.three, p.four {margin: 0;}
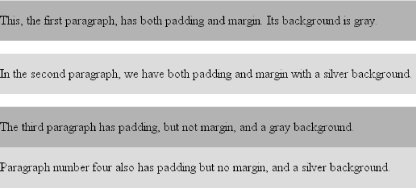
Here we have a situation where all four paragraphs will have 1em top and bottom padding, and two out of four have 1em top and bottom margins. The results of this style sheet are shown in Figure 8-40. Figure 8-40. Differences between padding and margins The first two paragraphs have their padding and are separated by one em of space since their margins collapse. The second and third paragraphs are also separated by one em of space because of the bottom margin on the second paragraph. The third and fourth paragraphs are not separated because they have no margins. Note the distance between the content area of the last two paragraphs, however: it's two ems because padding does not collapse. The differing background colors show where one ends and the other begins. Therefore, using padding to separate the content areas of elements can be trickier than using margins, although it's not without its rewards. For example, to keep paragraphs the traditional "one blank line" apart with padding, you'd have to write: p {margin: 0; padding: 0.5em 0;}
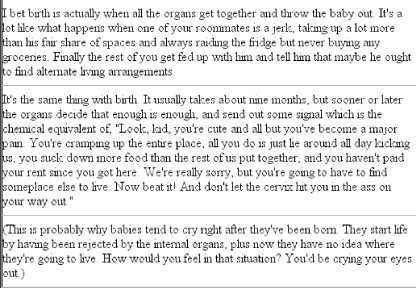
The half-em top and bottom padding of each paragraph butt up against each other and total an em of separation. Why would you bother to do this? Because then you could insert separation borders between the paragraphs, should you so choose, and side borders will touch to form the appearance of a solid line. Both these effects are illustrated in Figure 8-41: p {margin: 0; padding: 0.5em 0; border-bottom: 1px solid gray;
border-left: 3px double black;}
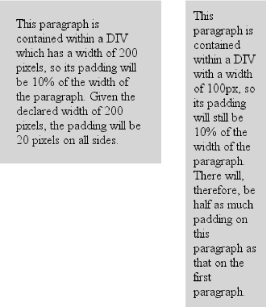
Figure 8-41. Using padding instead of margins 8.4.1 Percentage Values and PaddingAs I mentioned earlier, it's possible to set percentage values for the padding of an element. As with margins, percentage padding values are computed in relation to the width of the parent element, so they can change if the parent element's width changes in some way. For example, assume the following, which is illustrated in Figure 8-42: p {padding: 10%; background-color: silver;}
<div style="width: 200px;">
<p>This paragraph is contained within a DIV that has a width of 200 pixels,
so its padding will be 10% of the width of the paragraph's parent element.
Given the declared width of 200 pixels, the padding will be 20 pixels on
all sides.</p>
</div>
<div style="width: 100px;">
<p>This paragraph is contained within a DIV with a width of 100 pixels,
so its padding will still be 10% of the width of the paragraph's parent.
There will, therefore, be half as much padding on this paragraph as that
on the first paragraph.</p>
</div>
Figure 8-42. Padding, percentages, and the widths of parent Note that the top and bottom padding are consistent with the right and left padding; in other words, the percentage of top and bottom padding is calculated with respect to the element's width, not its height. You've seen this before, of course—in Section 8.2, in case you don't remember—but it is worth reviewing again, just to see how it operates. 8.4.2 Single-Side PaddingYou guessed it: there are properties that let you set the padding on a single side of the box, without affecting the others.
These properties operate as you'd expect. For example, the following two rules will give the same amount of padding: h1 {padding: 0 0 0 0.25in;}
h2 {padding-left: 0.25in;}
8.4.3 Padding and Inline ElementsThere is one major difference between margins and padding when it comes to inline elements. Let's start with right and left padding, by way of illustration. Here, if you set values for the left or right padding, they will be visible, as Figure 8-43 makes apparent: strong {padding-left: 10px; padding-right: 10px; background: silver;}
Figure 8-43. Padding on an inline nonreplaced elementNote the extra space background that appears on either end of the inline nonreplaced element. There's your padding. As with margins, the left padding is applied to the beginning of the element, and the right padding to the end of it; however, padding is not applied to the right and left side of each line. The same holds true for replaced elements as well, although of course such elements don't break across lines. In theory, an inline nonreplaced element with a background color and padding could have a background that extends above and below the element: strong {padding-top: 0.5em; background-color: silver;}
Figure 8-44 gives you an idea of what this might look like. Figure 8-44. More padding on an inline nonreplaced elementThe line height isn't changed, of course, but since padding does extend the background, it should be visible, right? Right. It is visible, and it ends up overlapping the lines that come before—that's the expected result. 8.4.4 Padding and Replaced ElementsThis may come as a surprise, but it is possible to apply padding to replaced elements, although there are still limitations at the time of this writing. The most surprising case is that you can apply padding to an image, like this: img {background: silver; padding: 1em;}
Regardless of whether the replaced element is block-level or inline, the padding will surround its content, and the background color will fill into that padding, as shown in Figure 8-45. You can also see in Figure 8-45 that padding will push an element's border away from its content. Figure 8-45. Padding replaced elements As of CSS2.1, however, there was some confusion over what to do about styling form elements such as input. It is not entirely clear where the padding of a checkbox resides, for example. Therefore, as of this writing, some browsers—such as Mozilla— ignore padding (and other forms of styling) for form elements. There is hope that a CSS specification will emerge that describes form-element styling in the future. The other possible limitation is that many older browsers did not apply padding to images, including IE5 for Windows. |
|
|
< Day Day Up > |
|