|
|
< Day Day Up > |
|
9.2 Foreground ColorsThe easiest way to set the foreground color of an element is with the property color.
This property accepts as a value any valid color type, as discussed in Chapter 4, such as #FFCC00 or rgb(100%,80%,0%), as well as the system-color keywords described in Chapter 13. For nonreplaced elements, color sets the color of the text in the element, as illustrated in Figure 9-1: <p style="color: gray;">This paragraph has a gray foreground.</p> <p>This paragraph has the default foreground.</p> Figure 9-1. Declared color versus default color
You need not restrict yourself to such simple operations, of course. There are plenty of ways to use color. You might have some paragraphs that contain text warning the user of a potential problem. In order to make this text stand out more than usual, you might decide to color it red. Simply apply a class of warn to each paragraph that contains warning text (<p class="warn">) and the following rule: p.warn {color: red;}
In the same document, you might decide that any unvisited links within a warning paragraph should be green: p.warn {color: red;}
p.warn a:link {color: green;}
Then you change your mind, deciding that warning text should be dark gray and that links in such text should be medium gray. The preceding rules need only be changed to reflect the new values, as illustrated in Figure 9-2: p.warn {color: #666;}
p.warn a:link {color: #AAA;}
Figure 9-2. Changing colors Another use for color is to draw attention to certain types of text. For example, boldfaced text is already fairly obvious, but you could give it a different color to make it stand out even furtherólet's say, maroon: b, strong {color: maroon;}
Then you decide that you want all table cells with a class of highlight to contain light yellow text: td.highlight {color: #FF9;}
Of course, if you don't set a background color for any of your text, you run the risk that a user's setup won't combine well with your own. For example, if a user has set his browser's background to be a pale yellow, like #FFC, then the previous rule would generate light yellow text on a pale yellow background. It's therefore generally a good idea to set foreground and background colors together. (We'll talk about background colors later in the chapter.)
9.2.1 Replacing AttributesThere are many uses for color, the most basic of which is to replace the HTML 3.2 BODY attributes TEXT, LINK, ALINK, and VLINK. With the anchor pseudo-classes, color can replace these BODY attributes outright. The first line in the following example can be rewritten with the subsequent CSS, and it will have the result depicted in Figure 9-3: <body text="black" link="#808080" alink="silver" vlink="#333333">
body {color: black;} /* replacement css */
a:link {color: #808080;}
a:active {color: silver;}
a:visited {color: #333333;}
Figure 9-3. Replacing BODY attributes with CSS While this may seem like a lot of extra typing, consider two things. First, this is a major improvement over the old method of BODY attributes, in which you could make changes only at the document level. Back then, if you wanted some links to be medium gray and others to be a relatively dark gray, you couldn't do it with the BODY attributes. Instead, you'd have to use <FONT COLOR="#666666"> on every single anchor that needed to be relatively dark. Not so with CSS; now, you can just add a class to all anchors that need a shade of gray and modify your styles accordingly: body {color: black;}
a:link {color: #808080;} /* medium gray */
a.external:link {color: silver;}
a:active {color: silver;}
a:visited {color: #333;} /* a very dark gray */
This sets all anchors with a class of external to be silver instead of medium gray. They'll still be a dark gray once they've been visited, unless you add a special rule for that as well: body {color: black;}
a:link {color: #808080;} /* medium gray */
a.external:link {color: #666;}
a:active {color: silver;}
a:visited {color: #333;} /* a very dark gray */
a.external:visited {color: black;}
This will make all external links medium gray before they're visited and black once they've been visited, while all other links will be dark gray when visited and medium gray when unvisited. 9.2.2 Affecting BordersThe value of color can also affect the borders around an element. Let's assume you've declared these styles, which have the result shown in Figure 9-4: p.aside {color: gray; border-style: solid;}
Figure 9-4. Border colors are taken from the content's color The element <p class="aside"> has gray text and a gray medium-width solid border. This is because the foreground color is applied to the borders by default. The basic way to override this is with the property border-color: p.aside {color: gray; border-style: solid; border-color: black;}
This will make the text gray, but the borders will be black in color. Any value set for border-color will always override the value of color. The borders, incidentally, allow you to affect the foreground color of images. Since images are already composed of colors, you can't really affect them using color, but you can change the color of any border that appears around the image. This can be done using either color or border-color. Therefore, the following rules will have the same visual effect on images of class type1 and type2, as shown in Figure 9-5: img.type1 {color: gray; border-style: solid;}
img.type2 {border-color: gray; border-style: solid;}
Figure 9-5. Setting the border color for images 9.2.3 Affecting Form ElementsSetting a value for color should (in theory, anyway) apply to form elements. Declaring select elements to have dark gray text should be as simple as this: select {color: rgb(33%,33%,33%);}
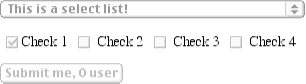
This might also set the color of the borders around the edge of the select element, or it might not. It all depends on the user agent and its default styles. You could also set the foreground color of input elements, although, as you can see in Figure 9-6, doing so would apply that color to all inputs, from text to radio button to checkbox inputs: select {color: rgb(33%,33%,33%);}
input {color: gray;}
Figure 9-6. Changing form element foregrounds Note in Figure 9-6 that the text color next to the checkboxes is still black. This is because you've assigned styles only to elements like input and select, not normal paragraph (or other) text. CSS1 offered no way to distinguish between different types of input elements. So, if you wanted checkboxes to be a different color than radio buttons, you had to assign them classes in order to get the desired result: input.radio {color: #666;}
input.check {color: #CCC;}
<input type="radio" name="r2" value="a" class="radio">
<input type="checkbox" name="c3" value="one" class="check">
In CSS2 and later, it's a little easier to distinguish between different elements based on which attributes they have, thanks to attribute selectors: input[type="radio"] {color: #333;}
input[type="checkbox"] {color: #666;}
<input type="radio" name="r2" value="a ">
<input type="checkbox" name="c3" value="one ">
Attribute selectors allow you to dispense with the classes altogether, at least in this instance. Unfortunately, many user agents don't support attribute selectors, so the use of classes may be necessary for a while.
9.2.4 Inheriting ColorAs the definition of color indicates, the property is inherited. This makes sense since if you declare p {color: gray;}, you probably expect that any text within that paragraph will also be gray, even if it's emphasized or boldfaced or whatever. Of course, if you want such elements to be different colors, that's easy enough, as illustrated in Figure 9-7: em {color: gray;}
p {color: black;}
Figure 9-7. Different colors for different elementsSince color is inherited, it's theoretically possible to set all of the ordinary text in a document to a color, such as red, by declaring body {color: red;}. This should make all text that is not otherwise styled (such as anchors, which have their own color styles) red. However, it's still possible to find browsers that have predefined colors for things like tables, which prevent body colors from inheriting into table cells. In such browsers, since a color value is defined by the browser for table elements, the browser's value will take precedence over the inherited value. This is annoying and unnecessary, but, luckily, it's simple to overcome (usually) by using selectors that list various table elements. For example, in order to make all your table content red along with your document's body, try this: body, table, td, th {color: red;}
This will generally solve the problem. Note that using such selectors is unnecessary with most modern browsers, which have long since fixed inheritance bugs that plagued them in earlier versions. |
|
|
< Day Day Up > |
|