|
|
B.1 HTML Character Entities
To insert
special characters into your
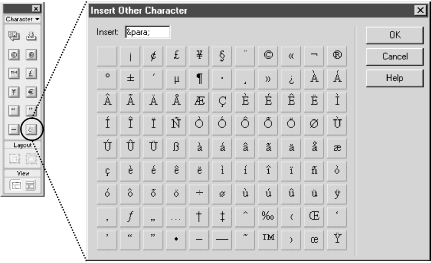
document, use the icons in the Objects panel's Characters
category, as shown in Figure B-1, or the
Insert Figure B-1. Objects panel's Character category and the Insert Other Category dialog box Other special characters and
foreign characters, such as umlauts and
accents, are inserted using the Insert Other Character
dialog box (shown in Figure B-1). Open the Insert
Other Character dialog box using the Other Characters icon in the
Objects panel or Insert If the built-in characters entities are insufficient, you can enter so-called HTML character entities in the Insert field of the Insert Other Character dialog box, as seen in Figure B-1 (or you can hand-edit the HTML code). The Entity column of Table B-1 shows three-digit HTML character entity codes (of the form &#nnn;) for commonly needed characters. For example, > represents the greater-than sign (>). Note the leading &# characters and the terminating ; character. Also note the zero used to pad numbers under 100 to three digits. If a more convenient name, such as >, exists for the character entity, it is shown in the Named Entity column. Notice that named entities start with & and end with ; but do not include a # symbol. You don't always need to use an HTML character entity code to display a character, even though a code exists. Common characters, such as letters, numbers, !, and %, are displayed properly when entered directly into the Design pane of the Document window. Conversely, not all character entity codes are supported in all browsers. Dreamweaver displays unrecognized characters as a square box. Browsers typically display unrecognized characters literally. For example, Ž is displayed as a greater-than-or-equal-to sign in some browsers, but many browsers display it as "Ž". The entities shown in Table B-1 work in the latest version of the major browsers (although the character displayed by the browser may depend on the font and language coding in use). Table B-1 groups characters according to their similarity. Tables of HTML character entity sorted by the entity number are available widely, including in Webmaster in a Nutshell, HTML/XHTML: The Definitive Guide, and XML in a Nutshell. However, many special characters are difficult to reproduce accurately in print, so you may notice errors in printed versions. A complete table of HTML character entities, both for reference and for testing with different browsers, is available at http://www.dwian.com/. An extended discussion of HTML character entities is available at http://www.bbsinc.com/iso8859.html.
|
|
|