1.2 Objects Panel
The Objects panel
offers quick access to the primary objects, such as images and
tables, that you typically place within your HTML document. To insert
text, simply click in the
Document window and start typing. Dreamweaver inserts
<p> tags whenever you press the Enter key or
Return key.
The Objects panel has seven different
categories—Characters, Common,
Forms, Frames, Head, Invisibles, and Special—each providing
links to tools and objects specific to that category. The Objects
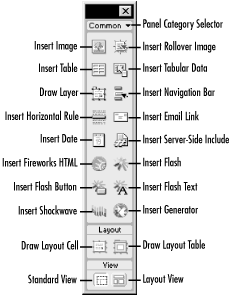
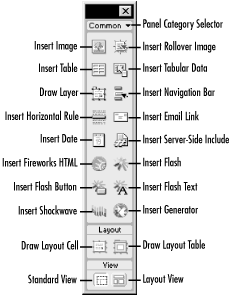
panel, shown in its Common category mode in Figure 1-4, is accessed via Window  Objects, Ctrl+F2
(Windows), or Cmd+F2 (Macintosh). You can switch categories by using
the panel category selector menu indicated in
Figure 1-4. The Objects panel can be customized as
discussed in Chapter 19. Objects, Ctrl+F2
(Windows), or Cmd+F2 (Macintosh). You can switch categories by using
the panel category selector menu indicated in
Figure 1-4. The Objects panel can be customized as
discussed in Chapter 19.

Clicking an icon in the Objects panel places the chosen object at the
current cursor location (or you can drag the icon to the desired
location in the Document window). Some objects require additional
information to be entered via a dialog box before the
object can be inserted. To insert an
empty placeholder object (and bypass the dialog box), disable the
Edit
 Preferences Preferences  General General  Show Dialog When Inserting
Objects option, or hold down the Ctrl key (Windows) or Option key
(Macintosh) while inserting the object. Properties of existing
objects can be modified using the Property inspector. Show Dialog When Inserting
Objects option, or hold down the Ctrl key (Windows) or Option key
(Macintosh) while inserting the object. Properties of existing
objects can be modified using the Property inspector.
 |
Use Ctrl-drag (Windows) or Opt-drag (Macintosh) to quickly
duplicate an element on the page.
|
|
Table 1-1 lists the options available in each
category of the Objects panel. See Chapter 19 for
details on adding custom objects to the Objects panel. The Objects
panel can also be configured to show icon labels using
Edit  Preferences Preferences  General General
 Objects Panel Objects Panel  Icons and Text. Icons and Text.
Table 1-1. Objects panel categories
|
Characters
|
Line break
Nonbreaking space
Copyright
Registered trademark
Trademark
Pound
Yen
Euro
Left double quotes (" )
Right double quotes (")
Em dash (—)
Other characters
|
<br>
©
®
™
£
¥
€
“
”
—
Other ASCII characters, such as single quotes (see Figure 2-22)
|
|
Common
|
Image
Rollover Image
Table
Tabular Data
Draw Layer
Navigation Bar
Horizontal Rule
Email Link
Date
Server-Side Include
Fireworks HTML
Flash
Flash Button
Flash Text
Shockwave
Generator
|
See Chapter 2, Chapter 3, and Chapter 5
|
|
Forms
|
Form
Text Field
Button
Checkbox
Radio Button
List/Menu
File Field
Image Field
Hidden Field
Jump Menu
|
See Chapter 2 and Chapter 3
|
|
Frames
|
Left Frame
Right Frame
Top Frame
Bottom Frame
Left, Top-Left Corner, and Top Frames
Left and Nested Top Frame
Top and Nested Left Frame
Split Frame Center
|
See Chapter 4
|
|
Head
|
Meta
Keywords
Description
Refresh
Base
Link
|
See Chapter 2
|
|
Invisibles
|
Named Anchor
Script
Comment
|
See Chapter 2
|
|
Special
|
Applet
Plugin
ActiveX
|
See Chapter 5
|
Many of the
objects inserted via the
Objects panel can also be inserted using the keyboard shortcuts
listed in Table 1-2.
Table 1-2. Object shortcut keys
|
Line Break
|
Shift+Enter
|
Shift+Return
|
|
Nonbreaking Space
|
Ctrl+Shift+Space
|
Cmd+Shift+Space
Opt+Space (Design pane only)
|
|
Image
|
Ctrl+Alt+I
|
Cmd+Opt+I
|
|
Table
|
Ctrl+Alt+T
|
Cmd+Opt+T
|
|
Flash Movie
|
Ctrl+Alt+F
|
Cmd+Opt+F
|
|
Shockwave Director
Movie
|
Ctrl+Alt+D
|
Cmd+Opt+D
|
|
Make a Link
|
Ctrl+L
|
Cmd+L
|
|
Named Anchor
|
Ctrl+Alt+A
|
Cmd+Opt+A
|
|
Any external
file
|
Drag the file from Explorer or Site window to the Document window
|
Drag the file from Finder or Site window to the Document
window
|
|