|
|
10.5 Defining a StyleFinally, we come to defining a style. By now, hopefully you understand the context in which you define and apply CSS styles. In the New Style dialog box (see Figure 10-5), click the OK button after choosing the type of CSS style to create and deciding where to store it. This step opens the Style Definition dialog box. Figure 10-7 shows one of the eight panes of this dialog box. Its title becomes "Style definition for stylename" if you edit a style that is stored internally; it becomes "Style definition for stylename in stylesheet.css" if you edit a style stored in an external stylesheet. 10.5.1 The Style Definition Dialog BoxLet's see how to set the attributes for a new style that you
are defining. To define a new style, use Text
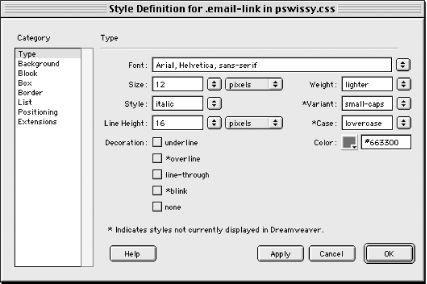
The Style Definition dialog box contains 8 categories through which you can customize roughly 60 attributes for a style. You'll probably use only a small fraction for any single style rule. When you're done defining the style's properties, click the OK button to save your style (the choice of where to save it and what to call it was made earlier in the New Style dialog box). The Style Definition dialog box doesn't include support for all CSS2 attributes. See Section 10.7.2 later in this chapter for information on adding attributes by hand. Defining (creating) a style is not the same as applying (using) it. Although we've already alluded to how styles are applied, we'll cover it in more detail later. Dreamweaver can't display many of the properties that it lets you set for a style (these properties are indicated by an asterisk in the various panes of the Style Definition dialog box). Use the Preview in Browser option (F12) to test your pages. Each of the eight categories is discussed in the following sections. Default values are shown in constant-width bold. Italicized values, such as length, are placeholders. Recognized units are px, pts, cm, mm, in, em, ex, and %, such as 10px, 12pt, 1cm, 10mm, 2em, 0.5in, or 10%. Options for which you can select one of multiple choices are shown separated by a vertical bar (|) and enclosed in square brackets ([ ]). Double vertical bars (||) indicate a non-exclusive choice. Remember that not all browsers support all properties; some browsers may support a property but not support all attribute values specified in the CSS standard. Dreamweaver shows you only a subset of the attributes available in the CSS1 and CSS2 standards. Other CSS1 and CSS2 attributes can be entered by hand. 10.5.1.1 CSS Type properties categoryThe properties in the Type category of the Style Definition dialog box affect text appearance. The options are shown in Figure 10-7 and summarized in Table 10-3, where the defaults are shown in bold. Figure 10-7. Style Definition: Type properties
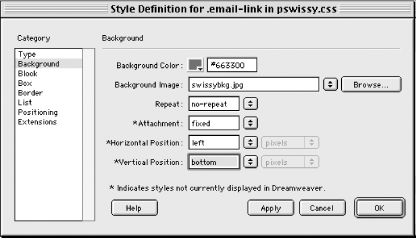
See Section 10.8.3 later in this chapter for details on using the @font-face directive to ensure that a font is available on the user's system. 10.5.1.2 CSS Background properties categoryThe properties in the Background category of the Style Definition dialog box affect the appearance of the background of HTML objects, including the document itself, text, images, layers, and tables. The options are shown in Figure 10-8 and summarized in Table 10-4. Figure 10-8. Style Definition: Background properties
Example 10-4 defines a style that sets the background
image of the page and prevents it from scrolling when the page
content scrolls (although the background-attachment property
doesn't work in NN4). It also prevents the image from being
tiled and gives much greater control than the
background attribute of HTML
<body> tag (the latter can be set under
Modify Example 10-4. Type selector defining Background propertiesbody { background-attachment: fixed;
background-color: #FFFFFF;
background-image: url(layout_r3_c1.gif);
background-repeat: no-repeat;
background-position: left bottom}
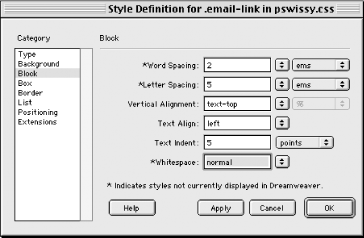
10.5.1.3 CSS Block properties categoryThe properties in the Block category of the Style Definition dialog box affect the appearance of block objects, such as images, tables, div elements, and paragraph text. The options are shown in Figure 10-9 and summarized in Table 10-5. Figure 10-9. Style Definition: Block properties
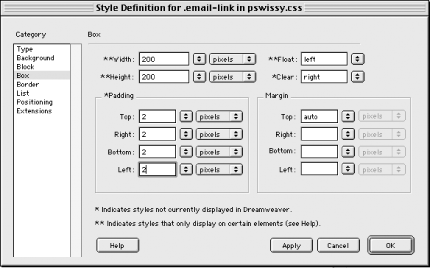
Many browsers do not support letter spacing, and Internet Explorer ignores the whitespace attribute. When using the sub and super options for the vertical-align attribute, reduce the font size in the Type properties pane of this dialog box. 10.5.1.4 CSS Box properties categoryThe properties in the Box category of the Style Definition dialog box affect the margins and padding of block objects. The options are shown in Figure 10-10 and summarized in Table 10-6. Figure 10-10. Style Definition: Box properties The margin properties define the spacing between the borders of two adjacent objects, such as an image on a page. The padding properties define the spacing immediately surrounding an object, such as a table cell. The border options, set in the Border properties pane, define the spacing between an object and its own borders, such as the borders of a table. The default padding is zero for most objects, but margins should be set explicitly to zero if desired because the default margins are usually nonzero. However, most spacing options don't show up in Dreamweaver, so be sure to preview your changes in a browser.
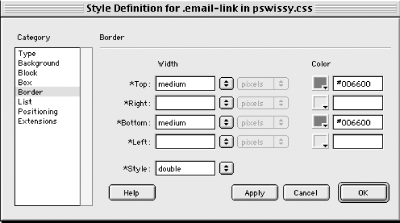
10.5.1.5 CSS Border properties categoryThe properties in the Border category of the Style Definition dialog box affect the border color and spacing of objects such as images, tables, paragraphs, and layers. The options are shown in Figure 10-11 and summarized in Table 10-7. Figure 10-11. Style Definition: Border properties The default border spacing is 1 for most objects. The margin and padding spacing are set in the Box properties pane.
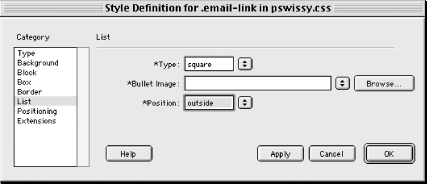
10.5.1.6 CSS List properties categoryThe properties in the List category of the Style Definition dialog box affect the appearance of formatted lists, including bullet placement and appearance. The options are shown in Figure 10-12 and summarized in Table 10-8. Figure 10-12. Style Definition: List properties
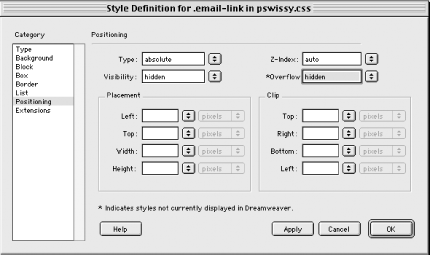
NN4 doesn't support the list-style-image attribute. Dreamweaver doesn't display the full spectrum of values (there are about 50!) available for the list-style-type property in CSS2. 10.5.1.7 CSS Positioning properties categoryThe properties in the Positioning category of the Style Definition dialog box affect the positioning, visibility, and overflow settings of objects. The options are shown in Figure 10-13 and summarized in Table 10-9. These options are a very cumbersome way of defining layers. You're better off using Dreamweaver's visual tools for this purpose, as discussed in Chapter 4. Figure 10-13. Style Definition: Positioning properties
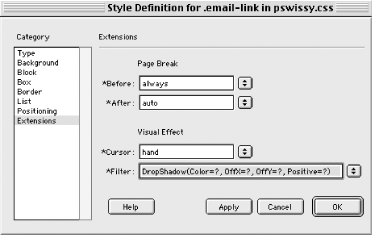
CSS supports fixed as another possible value for the position attribute, but that value is not available in this dialog box. 10.5.1.8 CSS Extensions properties categoryThe properties in the Extensions category of the Style Definition dialog box affect the way a document appears within a browser. The options are shown in Figure 10-14 and summarized in Table 10-10. Figure 10-14. Style Definition: Extensions properties
The page-break-before and page-break-after properties affect page breaking when a web page is printed, but no current browser supports either property. The filter property is supported by IE for Windows only. The cursor property is supported in NN6, IE5, and Opera 5 (and later versions). |
|
|