|
|
10.6 CSS Styles PanelNow that we've covered how and where
to define styles, we can get down to the business of using them. The
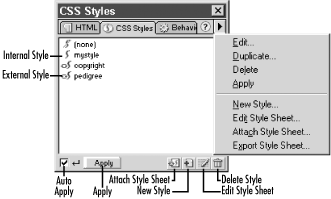
CSS Styles panel, shown in Figure 10-15, allows you
to create new styles, apply existing styles, or attach new
stylesheets. Open the CSS Styles panel using
Window Figure 10-15. The CSS Styles panel The CSS Styles panel shows styles from both embedded and external stylesheets (it shows the names of the styles themselves, not the names of the stylesheets). It shows only class selector styles (those that start with a period). Type selectors (those that redefine HTML tags), pseudo-class selectors (such as a:link), and ID selectors (those starting with #) appear in the Edit Style Sheet dialog box instead. The options available within the CSS Styles panel include:
10.6.1 Applying and Clearing CSS StylesWe've learned about the different CSS styles (selectors), how they are created, and where they are stored. The good news is that styles are applied in the same way whether they are stored internally or externally. However, the CSS Styles panel is used to apply class selector styles only. Let's take a closer look at applying these and other selectors (styles). 10.6.1.1 Applying and clearing class selector stylesHere are some ways to apply class selector styles to the selected text or object:
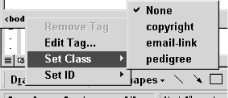
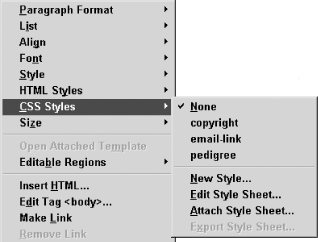
Figure 10-16 shows how to apply a class selector using the Tag Selector. Figure 10-16. Using the Tag Selector to apply a class selector Figure 10-17 shows how to use the contextual menu to apply a class selector. Figure 10-17. Using the contextual menu to apply a class selector If you apply a class selector style to a selection not contained in a block element, Dreamweaver automatically inserts a <span> tag to contain the class attribute, as shown in the following code: <p>But this <span class="pgraph">text</span> isn't!</p> If you apply a style to a document containing a single line of text that is not contained by an element other than the <body> element, the class is applied to the entire <body> element.
When clearing the style from a selection, the class property is removed from the tag. If the style is applied to a <span> tag, then the <span> tag is also removed. Clearing a style from a single object is not the same thing as deleting the style entirely. 10.6.1.2 Applying and clearing type selector and pseudo-selector stylesRecall that type selector styles redefine HTML tags. Therefore, they are not applied explicitly. Any type selector style you define is applied to all matching HTML tags. Similarly, the pseudo-class selectors (a:link, a:visited, etc.) are automatically applied to any <a> tags containing an href attribute. Because these selectors are applied automatically, the only way to eliminate their influence (i.e., clear them) is to delete the selectors themselves. The affected tags will refresh automatically. 10.6.1.3 Applying and clearing ID selector stylesThe last type of CSS style we examined was the ID selector style. Here's how to apply and clear an ID selector:
|
|
|