|
|
10.3 StylesheetsA stylesheet is simply
a collection of CSS styles (formatting rules). Stylesheets do
not appear in the CSS Styles panel, but some
styles defined within them do. Stylesheets are accessed using the
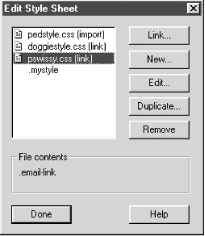
Edit Style Sheet dialog box, shown in
Figure 10-2, and accessed via
Text Figure 10-2. The Edit Style Sheet dialog box The Edit Style Sheet dialog box can be confusing; it displays the internal styles defined in the embedded stylesheet but displays only the names of external stylesheets (not the styles within them). External stylesheets are indicated in the dialog box by the word "(link)" or "(import)" after their names. If you highlight the name of an external stylesheet in the list, however, the lower portion of the dialog box shows the styles defined within it. Let's look at both embedded and external stylesheets to avoid confusing stylesheets with the styles that they contain. 10.3.1 Embedded StylesheetsAn embedded stylesheet (a.k.a. document stylesheet) is merely a collection of styles included in a <style> tag within the head portion of an HTML document (Example 10-3 and Example 10-5 both illustrate embedded stylesheets). For now, just recognize that any CSS styles stored within an HTML document are collectively referred to as an embedded stylesheet. The name is really a misnomer; there is no separate "sheet," just an HTML document with extra stuff in it (obviously, there can be only one embedded stylesheet per HTML document). We'll see how to add a new style to a document's embedded stylesheet later. Because the embedded stylesheet doesn't have a separate name (remember, it's contained in the same .html file as your HTML code) Dreamweaver displays its individual styles in the Edit Style Sheet dialog box. Sometimes you'll import HTML documents that already contain CSS
styles. Microsoft Word 2000 and XP convert Word document styles to CSS styles when
using Word's File Embedded stylesheets cannot be shared by multiple documents.
Therefore, use external stylesheets to hold styles that you expect to
use with multiple web pages. To create an external
stylesheet from existing embedded styles, use
Text Also note that an HTML document can contain an embedded stylesheet and also include links to one or more external stylesheets (as seen in Figure 10-1). Speaking of external stylesheets, let's learn more about them. 10.3.2 External StylesheetsAn external stylesheet is a collection of CSS styles stored in a separate external .css file (not an HTML file).
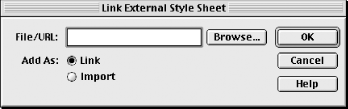
You can link to an existing external stylesheet using the Link button in the Edit Style Sheet dialog box (see Figure 10-2). This button opens the Link External Style Sheet dialog box shown in Figure 10-3. Figure 10-3. The Link External Style Sheet dialog box You'll notice that there are two ways to link to an external stylesheet using this dialog box's Add As option. Selecting the Link radio button causes Dreamweaver to use a <link> tag to point to the external stylesheet you've chosen, such as: <link rel="stylesheet" href="pswissy.css" type="text/css"> Surprisingly, selecting the Import radio button does not copy the external sheet's styles to your embedded stylesheet; instead, it causes Dreamweaver to use the @import directive instead of the <link> tag to reference your external stylesheet. The two variants are shown in Example 10-1. (You would not ordinarily mix the two methods of linking to external stylesheets; we do so for comparison purposes only. Notice that both variants are stored within the head of the HTML document. Furthermore, notice that the @import directive is within the <style> tag, whereas the <link> tag is not.) Example 10-1. References to imported and linked external stylesheets appearing in the HTML document<head> <title>My Document</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <style type="text/css"> <!-- @import url(stylesheet1.css); --> </style> <link rel="stylesheet" href="stylesheet2.css" type="text/css"> </head> You will ordinarily use the <link>
alternative. In fact, using Text
You can insert a <link> tag manually by
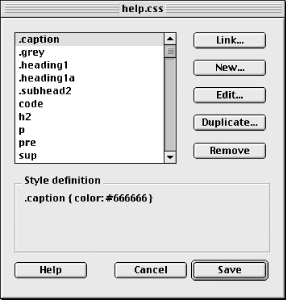
using Insert If you try to open a .css file in Dreamweaver, Dreamweaver presents a dialog box similar to the one shown in Figure 10-4. The dialog box's title indicates the name of the stylesheet being edited (in this case Dreamweaver's help.css stylesheet). This dialog box can also be accessed by holding down the Ctrl key (Windows) or Cmd key (Macintosh) when clicking the Edit Style Sheet icon in the CSS Style panel. Figure 10-4. Listing styles in an external stylesheet There are many ways to create external stylesheets, including:
Example 10-2. An excerpt from the Dreamweaver 4\Help\UsingDreamweaver\htm\help.css external stylesheetp { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px}
td { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px}
pre { font-family: "Courier New", Courier, mono; font-size: 11px}
.subhead2 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size:
12px; font-weight: bold; line-height: 14px}
.grey { color: #666666 }
.caption { color: #666666 }
You should store .css files closest to where they'll be needed. If used in a limited section of your site, you may store them in a subfolder near the related .html pages. If used for your entire site, consider storing them in a folder named CSS within the site's root folder. |
|
|