12.4 Built-in Behaviors (Actions)
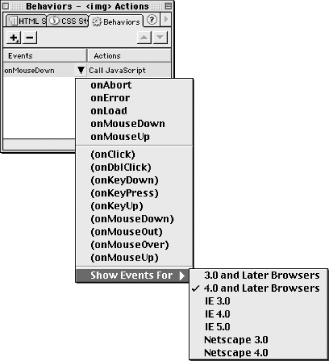
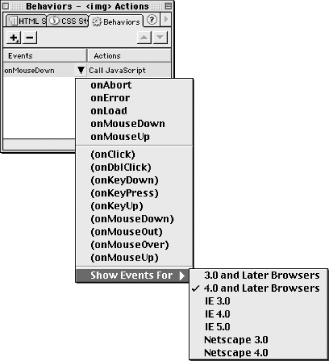
The Add Behavior pop-up menu, shown in
Figure 12-2, lists the actions
(behaviors) available in the Behaviors panel.
Here are some important things to note:
The menu is used to apply many different types of behaviors to
unrelated elements. Although Dreamweaver dims the menu choices that
you can't use, it may leave you confused about why a particular
action is unavailable and how to make it active.
The contents of this menu are determined by the .js files stored under Dreamweaver4/Configuration/Behaviors/Actions. (The comments in
these files also explain the behavior's requirements and
limitations.) You can delete the ones you never use, edit them, or
add your own. You can also link to copies of these .js files for increased efficiency when using
the same behavior on multiple web pages. Using external
.js files prevents Dreamweaver from updating the
JavaScript, so keep your .js files up to date
when installing Dreamweaver updates.

Use the Get More Behaviors option to download additional behaviors
from the Dreamweaver Exchange.
The Show Events For option is somewhat confusing. It does not affect
which options are available in this menu; instead, it limits the
available events (not actions) to trigger an
action. It does nothing to prevent you from adding unsupported
actions in the first place. See Table 12-3 instead.
Behaviors cannot be applied to a document based upon a
template. Apply behaviors to the template
instead (see Chapter 8) and place those behaviors
in a linked external .js file.
12.4.1 Behavior Summary
The built-in behaviors shown in Figure 12-2 are
summarized in Table 12-3. Remember that some menu
choices will be inactive depending on what object you have selected
in your HTML document. Other behaviors are active only when certain
HTML elements have been inserted. For example, the Show-Hide Layers
behavior is active only if the page contains one or more layers. When
we discuss each behavior, we'll tell you what is necessary to
make it active in the Add Behavior menu.
 |
Behaviors typically require that an element have an
id attribute by which it can be
referenced, but some behaviors reference elements by their
name
attribute. For example, NN6 requires that a layer's
name attribute be set before using it with
behaviors that manipulate layers. Download the free DW 4.01 updater
to ensure that behaviors work with NN6.
|
|
All behaviors listed in Table 12-3 fail silently in
IE3 for the Mac, but work in IE3 for
Windows, NN3+ (Macintosh and Windows), and IE4+ (Macintosh and
Windows) unless otherwise noted.
Table 12-3. Dreamweaver's default behaviors
|
Call
JavaScript
|
Inserts a call to another JavaScript function.
|
|
Change Property
|
Changes the specified property of the specified tag.
|
|
Check Browser
|
Optionally branches to different URLs based on the browser's
brand and/or version.
|
|
Check Plugin
|
Optionally branches to different URLs based on the presence/absence
of a plugin (fails in IE3/IE4 on Macintosh).
|
|
Control Shockwave or Flash
|
Plays, stops, and rewinds Flash or Shockwave movies.
|
|
Drag Layer
|
Allows the user to drag layers.
|
|
Go To URL
|
Opens a document in a specified location.
|
|
Jump Menu
|
Creates a jump menu.
|
|
Jump Menu Go
|
Adds a Go button to an existing jump menu.
|
|
Open Browser Window
|
Opens the specified document with the specified window attributes in
a new browser window.
|
|
Play Sound
|
Plays audio files.
|
|
Popup Message
|
Creates a pop-up alert message box.
|
|
Preload Images
|
Preloads images for rollovers and image swaps.
|
|
Set Nav Bar Image
|
Creates a navigation bar.
|
|
Set Text of Frame
|
Sets the text content of a frame.
|
|
Set Text of Layer
|
Sets the text content of a layer.
|
|
Set Text of Status Bar
|
Sets the text content of the browser's status bar.
|
|
Set Text of Text Field
|
Sets the text content of a text field within a form.
|
|
Show-Hide Layers
|
Shows or hides one or more layers.
|
|
Swap Image
|
Swaps an existing image for another image (see Figure 13-2).
|
|
Swap Image Restore
|
Restores a swapped image (see Figure 13-3).
|
|
Go To Timeline Frame
|
Goes to a keyframe in a timeline.
|
|
Play Timeline
|
Plays the specified timeline.
|
|
Stop Timeline
|
Stops the specified timeline.
|
|
Validate Form
|
Validates the format of text entry fields (see Table 16-2).
|
|
Show Events For
|
Indicates which browsers you intend to support. Dreamweaver limits
the events for a given action based on the target browser.
|
|
Get More Behaviors
|
Accesses the Dreamweaver Exchange where you can download additional
behaviors.
|
12.4.2 Events (Triggers)
Once
you
apply an action (behavior) to an element, Dreamweaver assumes the
default events as shown in Table 12-4. To trigger
the action using a different event, pick one from the
Select Event pop-up menu (using the arrow
that appears next to the currently selected action, as seen in Figure 12-3).

The Select Event menu lists different events, depending on the HTML
object to which the behavior is applied and the setting under the
Show Events For submenu.
Event names appearing in parentheses can be applied to
<a> tags only. If you choose such an event,
Dreamweaver automatically wraps a null link (with
href="javascript:;") around the selected element
and applies the behavior to the <a> tag
instead. See Section 12.5.1.2 later in
this chapter for an example.
 |
To execute timer-based actions, apply a behavior to the Behaviors
channel of a timeline, and trigger it with an
onFrame event. See Chapter 17
for details on timelines.
|
|
12.4.2.1 The Show Events For submenu
The
Show Events For submenu (which appears in
both the Add Behavior and Select Event pop-up menus) lets you choose
which browsers you intend to target. It limits the events shown on
the Select Event pop-up menu to those supported by the specified
browser(s). The older browsers support very few events; if you choose
4.0 and Later Browsers from the menu, it shows only the events that
work in all 4.0 browsers. On the other hand, picking an individual
browser, especially a recent version of IE, often displays a huge
number of events to choose from.
Table 12-4 lists the events that are available for
each type of tag when choosing the 4.0 and Later
Browsers option from the Show Events For menu. If you select a
different option, the available tags and events may differ
substantially from those shown in the table. Search for "About
Events" under Help  Using Dreamweaver (F1) for a list of
events and the browsers that support them. Using Dreamweaver (F1) for a list of
events and the browsers that support them.
Although several events can often trigger an action, Dreamweaver uses
the most common event as the default, as indicated by the entry in a
bold font in the right-hand column. For example, if you attach a
behavior to a <body> tag, the triggering
event defaults to onLoad (the action is triggered
when the page loads unless you change the event).
Table 12-4. Events for 4.0 and later browsers
|
Link
|
<a>
|
onClick, onDblClick, onKeyDown, onKeyPress,
onKeyUp, onMouseDown, onMouseOut, onMouseOver, onMouseUp
|
|
Image map area
|
<area>
|
onClick, onDblClick, onMouseOut, onMouseOver
|
|
Body
|
<body>
|
onBlur, onError, onFocus, onLoad, onResize,
onUnload
|
|
Form
|
<form>
|
onReset, onSubmit
|
|
Frameset
|
<frameset>
|
onBlur, onFocus, onLoad, onResize, onUnload
|
|
Image
|
<img>
|
onAbort, onError, onLoad, onMouseDown,
onMouseUp
|
|
Form: Button
|
<input type= "button">
|
onBlur, onClick, onFocus, onMouseDown,
onMouseUp
|
|
Form: Checkbox
|
<input type= "checkbox">
|
onBlur, onClick, onFocus, onMouseDown,
onMouseUp
|
|
Form: File selection
|
<input type= "file">
|
onBlur, onChange, onFocus, onKeyDown,
onKeyPress, onKeyUp
|
|
Form: Password
|
<input type= "password">
|
onBlur, onChange, onFocus, onKeyDown,
onKeyPress, onKeyUp
|
|
Form: Radio button
|
<input type= "radio">
|
onBlur, onClick, onFocus, onMouseDown,
onMouseUp
|
|
Form: Reset button
|
<input type= "reset">
|
onBlur, onClick, onFocus, onMouseDown,
onMouseUp
|
|
Form: Submit button
|
<input type= "submit">
|
onBlur, onClick, onFocus, onMouseDown,
onMouseUp
|
|
Form: Text
|
<input type= "text">
|
onBlur, onChange, onFocus, onKeyDown,
onKeyPress, onKeyUp, onSelect
|
|
Text Area
|
<textarea>
|
onBlur, onChange, onFocus, onKeyDown,
onKeyPress, onKeyUp, onSelect
|
|
Select
|
<select>
|
onBlur, onChange, onFocus
|
Table 12-4 does not show many of the tags to which
you can apply behaviors when targeting newer browsers (for example,
IE4 or IE5 allow you to attach behaviors to dozens of tags, many of
which aren't supported in other browsers). Conversely, if you
target 3.0 browsers, many fewer events and tags are available. To see
precisely what events are available for which tags in other browsers,
you can inspect the .htm files in
the following folder: Dreamweaver4/Configuration/Behaviors/Events.
You can download additional browser profiles from the Dreamweaver
support site. For example, the Netscape 6 Pack, featuring updated
behaviors, is available separately and as part of the Dreamweaver
4.01 update (see
http://www.macromedia.com/support/dreamweaver/downloads/).

|