|
|
14.2 Altering Layers DynamicallyYou can alter the content of a layer dynamically to update a page in response to a visitor's choices. You can change a layer's content by using the Set Text of Layer behavior or by changing its innerHTML or innerText properties with the Change Property behavior. 14.2.1 Updating HTML Within a LayerThe Set Text of Layer behavior alters text,
including HTML, within a layer element. To apply
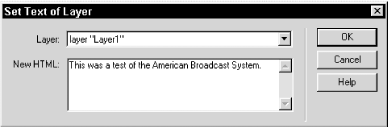
this behavior, choose Set Text Figure 14-4. Set Text of Layer behavior parameters In this dialog box, select the layer to modify and specify the replacement text or HTML. (You can create your text using the Document window and then copy the resulting HTML to this dialog box.) When triggered, the behavior overwrites the layer's content with the specified HTML. You can use an onMouseOver event to trigger the change and use an onMouseOut event to restore the layer's original contents. (There is no simple way to remember the layer's previous contents, but you can restore them manually with a second instance of the behavior.) 14.2.2 Changing Layer PropertiesYou can also use the Change Property behavior to change the content of a layer by altering the innerHTML or innerText properties (These properties apply to IE4+ and NN6 only; neither property works in NN4.) The procedure is similar to Section 14.1.2.1, except that you set the Type of Object field to DIV and pick either innerHTML or innerText from the pop-up Property Select menu in the Change Property dialog box. In the New Value field, specify the replacement HTML or replacement text for the layer. As with the Set Text of Layer behavior, you can use a mouse event to change the property of the layer and then use another event to change it back. 14.2.3 Changing Layer VisibilityYou can change the visibility of different layers, rather than change the content of a single layer, to create pseudo-animations or alter the browser window's contents in response to user actions. You can change the visibility of a layer using the Show-Hide Layer behavior or the Change Property behavior. 14.2.3.1 Show-Hide Layers behaviorThe Show-Hide Layers behavior changes one or more layers' visibility property. Whereas the Change Property behavior must be applied separately for Netscape and Internet Explorer, the Show-Hide Layers behavior works with both browsers automatically. Furthermore, you can change the visibility of multiple layers each time the behavior is applied. You can attach the behavior to a button to show or hide layers based on user actions. Create a tooltip-style rollover by applying the behavior twice (trigger it once with an onMouseOver event to show the layer; trigger it again with an onMouseOut event to hide the layer). Chapter 17 explains how to change layer visibility over time by applying the Show-Hide Layers behavior to a timeline (see Figure 17-6). 14.2.3.2 Change Property BehaviorAlthough the Show-Hide Layers behavior is a much easier to use, let's see how to change layer visibility using the Change Property behavior. This serves as a good illustration of how to change a property that differs in the two browsers by applying the Change Property behavior twice—once for Internet Explorer (using style.visibility) and once for Netscape (using visibility). To set the layer visibility using the Change Property behavior for Internet Explorer browsers:
To set the layer visibility using the Change Property behavior for Netscape browsers:
You can trigger the visibility change using an event such as onClick. Chapter 17 has more detailed information on using timelines to modify layers and their attributes over time. The next chapter covers behaviors that alter text in your document and in the browser's status bar. |
|
|