16.1 Changing Object Properties
The Change Property behavior can set
various object properties, as we saw in Section 14.1.2.1
in Chapter 14. Applying the Change Property
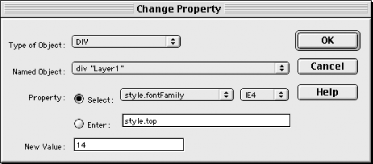
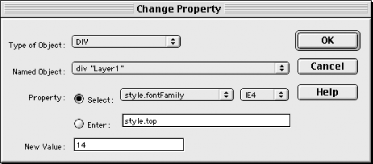
behavior in the Behaviors panel opens the Change Property dialog box
shown in Figure 16-1.

The dialog box options are as follows (see Table 16-1 for details):
- Type of Object
-
Select an object type from the pop-up list. Each object type
corresponds to a single HTML tag, except for the LAYER option, which
matches all HTML tags that can be used to display layers.
- Named Object
-
Select one of the HTML entities matching the chosen Type of Object.
For example, if Type of Object is IMG, the Named Object pop-up menu
lists all <img> tags in the current
document.
- Property
-
Select either a predefined property or enter a custom one using the
following options:
- Select
-
Enable the Select radio button to choose from a pop-up list of
attributes supported by the current browser for the current object.
- Browser pop-up list
-
Choose the browser you are supporting (NS3, IE3, NS4, or IE4). The
chosen browser determines which properties appear in the Select
pop-up list for each object type.
- Enter
-
Enable the Enter radio button to enter a property manually in the
adjacent field. Consult the O'Reilly HTML Reference information
in the Reference panel for tag properties.
- New Value
-
Specify the updated value for the property.
Table 16-1 lists the object properties that can be
set in Netscape Navigator and Internet Explorer. Use the LAYER object
type to change the properties of a layer, even if the layer is
implemented using a <div> tag. To change
layer properties, which are referenced differently in Internet
Explorer and Netscape, you must apply the Change Property behavior
twice (once for each browser), as seen in Section 14.2.3 in Chapter 14.
Table 16-1. Object properties that can be changed by the Change Property behavior
|
LAYER
|
<layer>, <ilayer>,
<div>, and <span>
|
NN4+: top, left,
zIndex, clip,
visibility, document.bgColor,
document.background.
Internet Explorer: style.top,
style.left, style.width,
style.height, style.zIndex,
style.clip, style.visibility,
style.backgroundColor,
style.backgroundImage,
style.filter.
|
|
DIV
|
<div> tags only
|
Select the DIV object type only when setting attributes of a
<div> tag that is not used to implement a
layer; otherwise, select objects of type LAYER to set layer
attributes. If DIV is selected, the settable attributes are same as
for SPAN.
|
|
SPAN
|
<span> tags only
|
Select the SPAN object type only when setting attributes of a
<span> tag that is not used to implement a
layer; otherwise, select objects of type LAYER to set layer
attributes. You can set the following attributes for SPAN objects:
IE4+: style.fontFamily,
style.fontStyle,
style.fontWeight,
style.fontSize,
style.borderStyle,
style.borderWidth,
style.borderColor,
style.backgroundColor,
style.backgroundImage,
style.filter.
IE4+ and NN6: innerHTML and
innerText.
|
|
IMG
|
<img>
|
src (not supported in IE3)
|
|
FORM
|
<form>
|
action
|
|
INPUT/ CHECKBOX
|
<input type= "checkbox">
|
checked
|
|
INPUT/ RADIO
|
<input type= "radio">
|
checked
|
|
INPUT/TEXT
|
<input type= "text">
|
value
|
|
INPUT/ PASSWORD
|
<input type= "password">
|
value
|
|
TEXTAREA
|
<textarea>
|
value
|
|
SELECT
|
<select>
|
selectedIndex
|
As with other behaviors, to use the Change Property behavior with a
template-based document, you must apply it to the template
itself.
|