|
|
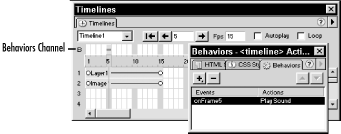
17.3 Adding Behaviors to TimelinesIn Chapter 14, we covered the behaviors that manipulate layers (namely Drag Layer and Set Text of Layer). You can add other behaviors to a timeline, such as the Set Text of Status Bar behavior, which displays a message in the browser status bar, or the Show-Hide Layers behavior, which (surprise!) shows and hides layers. Behaviors are added in the Timelines panel's Behaviors channel, indicated by the letter B in Figure 17-5. Figure 17-5. A behavior in the Timelines panel To add a behavior to a timeline, click a frame in the Behaviors
channel of the Timelines panel and choose a behavior from the
Behaviors panel's Add Behavior (+) pop-up menu. (You can also
use Modify
Attaching a behavior to a timeline adds the same JavaScript code that is added when attaching the behavior to other objects. The primary difference is that timeline events are always triggered when a particular frame is reached (for example, the event might be onFrame15). If you place a behavior in the wrong frame, simply drag it to a different frame of the Behaviors channel.
To delete all
behaviors attached to a frame, click the
frame in the Behaviors channel of the Timelines panel and choose
Modify 17.3.1 Show-Hide Layers BehaviorThe most common behavior you'll use in a timeline is, not surprisingly, one that controls layer visibility. Applying the Show-Hide Layers behavior, using the Add Behavior (+) pop-up menu in the Behaviors panel, opens the Show-Hide Layers dialog box shown in Figure 17-6. Figure 17-6. The Show-Hide Layers dialog box The Show-Hide Layers dialog box lists all layers in the current document, not just those added to a timeline. The dialog box does not list images. To hide an image, insert it into a layer and then hide the layer. As seen in Figure 17-6, use the Show and Hide buttons to show or hide each layer. You can also leave layers at their default (current) setting. Add this behavior in the Behaviors channel of a timeline in the frame you want the change to occur. This same behavior can be attached to an HTML element, such as an image acting as a button, to show or hide layers under user control. It can be applied to the <body> tag to show or hide layers when the document loads. |
|
|