|
|
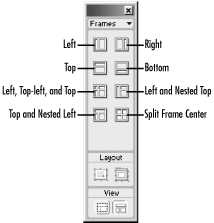
4.1 Frames and FramesetsFrames can be used to split the browser window into multiple regions; each region can display a different HTML page. Frames are often used to display a table of contents or navigation bar alongside the main page. Frames are created by using one or more <frame> tags within a <frameset> tag, but as usual, Dreamweaver's visual tools handle the underlying HTML for you. (Dreamweaver does not implement the <iframe> tag in any of its frame configurations. The <iframe> tag is not supported in IE browsers prior to IE4 and is not supported in NN browsers prior to NN6.) The Objects panel's Frames category, shown in Figure 4-1, offers an easy way to create framesets (and shows thumbnails of each configuration). You can download additional frame configurations from the Dreamweaver Exchange. Figure 4-1. The Objects panel's Frames category You can also insert frames by selecting Insert Table 4-1 also lists commands from the
Modify
The Left Top and Top Left frame configurations use nested framesets , in which a <frameset> tag is nested within another <frameset> tag to achieve the desired layout. For example, DW's Left Top frameset option creates code like this: <frameset rows="*" cols="80,*" frameborder="NO" border="0" framespacing="0">
<frame name="leftFrame" scrolling="NO" noresize src="leftframe.html">
<frameset rows="80,*" frameborder="NO" border="0" framespacing="0">
<frame name="topFrame" noresize scrolling="NO" src="topframe.html">
<frame name="mainFrame" src="mainframe.html">
</frameset>
</frameset>
Some older browsers, such as IE3 and NN4, do not support nested framesets well and may show the top-level frames only. You can create frames in two different documents rather than using a nested frameset in a single document. For example, you could add a Left frame to a document; then click inside the right-hand frame and add a Top frame inside it. This step would simulate a Left Top frameset in a way that supports older browsers. The HTML that defines a frameset is saved in an .html file. Use File 4.1.1 Frameset Properties
Just
as
a table contains cells, a frameset contains one or more frames that
are arranged in rows and/or columns on the page. You can view and
select
frames within a frameset by using the
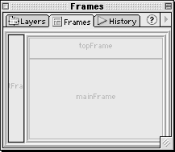
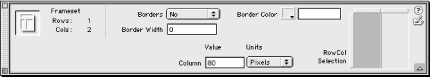
Frames panel (Window Figure 4-2. The Frames panel Properties can be set for both the frameset and the frames within it. You should set the frameset's properties first because some affect the frame properties. Frameset properties are set in the Property inspector (see Figure 4-3) when the frameset is selected. Figure 4-3. The Property inspector showing frameset properties You can select a frameset in one of three ways:
The frameset properties are explained in Table 4-2. Note that within the frameset Property inspector you can also set the height and width of frames within the frameset. (You can also change the height and width of frames by dragging the borders between frames in the Document window). Frame dimensions can be set as a fixed width in pixels or as a percentage of the browser window or parent frame (in the case of a nested frameset). Set the column width or row height Units to Relative to cause that column or row to autostretch to fill the necessary area when the user resizes the browser window.
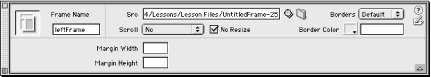
When you insert a frame, Dreamweaver adds the cols or rows attribute (or both) to the <frameset> tag it creates. For example, if you add a Top frame, Dreamweaver adds rows="80,*" to the <frameset> tag, which implies that there is one column containing two frames (rows) within the frameset. The top frame is 80 pixels high (the height could also be set as a percentage, such as 20%); the bottom frame's height, as indicated by the asterisk (*) expands to fill the remainder of the browser window. 4.1.2 Frame PropertiesAs with most elements, frames have their own sets of properties. You should set each frame's name and the URL of the document to be displayed within it (Dreamweaver assigns a default frame name such as leftFrame, topFrame, or mainFrame when using the predefined frame configurations). These and other properties of each frame can be set in the Property inspector (see Figure 4-4) when a frame is selected. Frame properties are explained in Table 4-3. Note that the height and width of frames within a frameset can be set in the Property inspector when the frameset, not an individual frame, is selected. (Frame height and width are set at the frameset level because all frames in a row or column must have the same height or width.) The frame's Border and Border Color properties default to the settings for the frameset. Figure 4-4. The Property inspector showing frame properties
The No Resize property prevents a user from dragging the edge of a frame to resize it, but the frame may still resize when the browser window is resized. Use fixed pixel dimensions to prevent frames from resizing when the browser window is resized. 4.1.3 Targeting FramesWhen using frames, a hyperlink can target either an individual frame or the entire document window. For example, if a frame contains a navigation bar, you'll want the navigation bar's hyperlinks to affect the contents of another frame, not the frame containing the navigation bar. After creating a link, you can set the link's target using the
Modify The Target menu contains four default choices (in addition to the names of any frames in your document). The default targets are:
4.1.4 Nested FramesAlthough the number of frames that can be displayed within a single frameset is unlimited, there are some restrictions on how they can be arranged. You can nest frameset tags inside of other frames to create complex configurations without actually nesting framesets.
We saw how to simulate a Left Top frameset using nested frames in Section 4.1 earlier in this chapter. Here's another example of how to nest framesets:
Nesting framesets in this manner ensures that <frameset> tags are nested within <frame> tags, as shown here, and not directly within other <frameset> tags: <frameset>
<frame>
<frameset>
<frame>
<frame>
</frameset>
<frame>
</frameset>
Note that nested framesets inherit the border settings of the parent frameset. 4.1.5 NoFrames ContentWhenever you add frames to a document, Dreamweaver automatically adds the <noframes> tag to your HTML. The <noframes> tag uses a <body> tag to display unframed data to users whose browsers don't support frames.
The default code inserted with the <noframes> tag is: <noframes> <body bgcolor="#FFFFFF" text="#000000"> </body> </noframes> You can modify the <noframes> content
directly using Modify |
|
|