4.2 Layers
Layers
are another alternative to frames or tables for controlling a web
page's layout. Unlike other HTML elements, layers provide both
compositing (i.e., two elements can occupy the same area) and
absolute positioning (i.e., you can specify the coordinates of a
layer relative to the upper-left corner of the browser window or
relative to another layer). Layers are empty containers into which
you can insert other elements, such as text and graphics.
 |
Unlike other HTML elements, the visual position of a layer on the
page is unrelated to the location of the layer tag within your HTML
code. Instead,
layer positioning is controlled by the
coordinate attributes specified within the tag itself.
|
|
Layers require CSS and
therefore require at least
IE4. Whereas NN4 supports layers, it
doesn't support advanced features such as nested layers. See
the discussion under Section P.4.3 in the preface for more information. Layers can also be used for special
effects and animation as described in Chapter 14
and Chapter 17. Consider using Macromedia Flash or
Shockwave for more demanding animations or interactivity.
Although layers were originally designed for page layout, tables
still offer more reliable alignment in most browsers. If you like,
you can design your page using the layer tools and then choose
Modify  Convert Convert  Layers to
Table to transform your
layers to tables (however, you
can't convert layers to tables if any of the layers overlap).
You can also convert layers to a table using the
File Layers to
Table to transform your
layers to tables (however, you
can't convert layers to tables if any of the layers overlap).
You can also convert layers to a table using the
File  Convert
Convert  3.0 Browser Compatible 3.0 Browser Compatible  Layers to Table command.
Converting tables to layers may create unnecessarily verbose HTML.
Create tables using Dreamweaver's table tools for greater
efficiency. Layers to Table command.
Converting tables to layers may create unnecessarily verbose HTML.
Create tables using Dreamweaver's table tools for greater
efficiency.
Conversely, you can convert
tables to layers by using
Modify  Convert Convert  Tables to
Layers. You can also export layers from Fireworks using its
File Tables to
Layers. You can also export layers from Fireworks using its
File
 Export command and setting the Save As Type option to CSS
Layers (.htm). Export command and setting the Save As Type option to CSS
Layers (.htm).
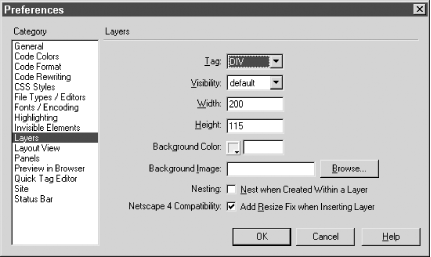
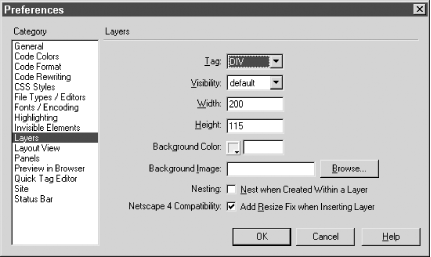
4.2.1 Layer Preferences
Dreamweaver
creates layers using
<div>
tags by default. This default can be changed in the
Layer Preferences dialog box, which is
accessed using Edit  Preferences Preferences  Layers and
is shown in Figure 4-5. The
<layer>
and
<ilayer>
tags are supported in NN4 only (and aren't supported in NN6),
so the LAYER and ILAYER options should not be used. The
<span> tag is not supported in Netscape, so
use the DIV option for maximum compatibility. Layers and
is shown in Figure 4-5. The
<layer>
and
<ilayer>
tags are supported in NN4 only (and aren't supported in NN6),
so the LAYER and ILAYER options should not be used. The
<span> tag is not supported in Netscape, so
use the DIV option for maximum compatibility.

The Layer preferences are explained in Table 4-4.
Table 4-4. Layer preferences
|
Tag
|
<div>, <span>,
<layer>, or
<ilayer>
|
Creates layers using the specified tag. You should use DIV.
|
|
Visibility
|
visibility:default | inherit |
visible | hidden
|
Controls visibility of the layer when the document loads.
|
|
Width
|
width:length;
|
The layer width in pixels.
|
|
Height
|
height:length;
|
The layer height in pixels.
|
|
Background Color
|
background-color:
RGBcolor |
colorname; and
layer-background-color:
RGBcolor
|colorname;
|
The layer's background color. Both properties are used to
support the major browsers.
|
|
Background
Image
|
Background-image:
url; and
layer-background-image:
url;
|
The layer's background image. Both properties are used to
support the major browsers.
|
|
Nesting
|
N/A
|
Allows nested layers. It is not supported by Netscape Navigator.
|
|
Netscape 4 Compatibility
|
See the discussion following this table.
|
Refreshes layers in Netscape Navigator when the browser window is
resized.
|
If you enable the Netscape 4 Compatibility checkbox, Dreamweaver
inserts special JavaScript code into any document that uses layers.
The JavaScript ensures that layers are properly resized by reloading
the page when NN4 users resize the browser window. To add or remove
this JavaScript code manually, choose Commands  Add Remove
Netscape Resize Fix. Add Remove
Netscape Resize Fix.
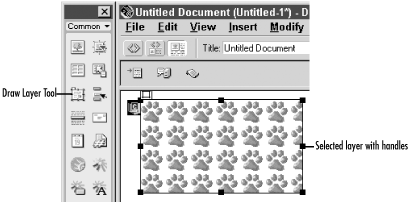
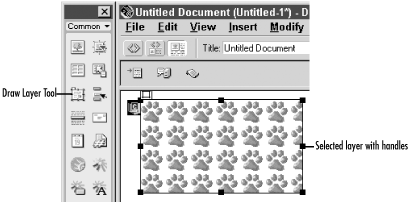
4.2.2 Creating a Layer
To draw a
layer,
use Insert  Layer or the
Draw Layer
tool from the Objects panel's Common category, as shown in
Figure 4-6. Layer or the
Draw Layer
tool from the Objects panel's Common category, as shown in
Figure 4-6.

Insert  Layer draws a layer
(of the default size specified in the preferences) at the current
cursor location. Insert Layer draws a layer
(of the default size specified in the preferences) at the current
cursor location. Insert  Layer doesn't set an absolute
position for the layer's top-left corner, but the Draw Layer
tool does. Layer doesn't set an absolute
position for the layer's top-left corner, but the Draw Layer
tool does.
Insert  Layer and the Draw Layer tool can be used in Standard
view only; they are not available in Layout view. Hold down the Ctrl
key (on Windows) or the Cmd key (on Macintosh) to retain the Draw
Layer tool when drawing multiple layers. Layer and the Draw Layer tool can be used in Standard
view only; they are not available in Layout view. Hold down the Ctrl
key (on Windows) or the Cmd key (on Macintosh) to retain the Draw
Layer tool when drawing multiple layers.
You can also use Modify  Convert Convert  Tables to Layers to create layers from an existing
table. Layers can also be placed within
a table. Be careful, however—layers nested within tables
won't display properly in some browsers.
Tables to Layers to create layers from an existing
table. Layers can also be placed within
a table. Be careful, however—layers nested within tables
won't display properly in some browsers.
As usual, Dreamweaver automatically creates the necessary HTML for
your layers, and you can adjust layer properties via the Property
inspector. The HTML tag for a layer is represented
by a shield icon containing a C (whose visibility depends on the View
 Visual Aids Visual Aids  Invisible Elements setting). The icon is
usually gold (see Figure 2-23), but turns blue when
the layer is selected. The C on the shield icon stands for CSS,
because layers implemented with the <div> or
<span> tags conform to the CSS standard. If
the layer is implemented using the <layer>
or <ilayer> tags, which are supported by
Netscape only, Dreamweaver displays an N on the shield icon instead
of a C. Invisible Elements setting). The icon is
usually gold (see Figure 2-23), but turns blue when
the layer is selected. The C on the shield icon stands for CSS,
because layers implemented with the <div> or
<span> tags conform to the CSS standard. If
the layer is implemented using the <layer>
or <ilayer> tags, which are supported by
Netscape only, Dreamweaver displays an N on the shield icon instead
of a C.
You can select a layer in several ways:
Shift-click the layer. This technique can also be used to deselect a
layer or select multiple layers.
Click the shield icon representing the layer. Note that the shield
icon isn't always located near the layer on the page. Moving
the shield icon simply rearranges the underlying HTML code (and can
be used to un-nest a nested layer), but it doesn't reposition
the layer on the page.
Click within the layer and then click on the tab that appears in its
upper-left corner.
Click the layer's border (see View  Visual Aids Visual Aids  Layer Borders).
Layer Borders).
Click the layer's name in the Layers panel (discussed later in
this chapter).
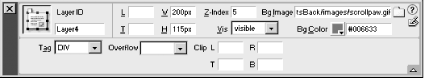
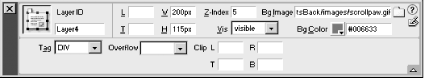
4.2.3 Layer Properties
Layers are affected by a variety of
properties
available through the Property inspector, as shown in Figure 4-7.

Table 4-5 explains the layer properties that can
be set in the Property inspector. If you rename a layer after
applying a behavior, you'll have to edit the behavior to use
the new layer name.
Table 4-5. Layer properties
|
LayerID
|
id="string"
|
The layer name (used by scripts) should start with a letter and
should not contain spaces.
|
|
Left (L)
|
left=integer |
percentage | auto |
inherit
|
The position of a layer's left edge relative to the browser
window, frame, or parent layer.
|
|
Top (T)
|
top=integer |
percentage | auto |
inherit
|
The position of a layer's top edge relative to the browser
window or frame.
|
|
Width (W)
|
width=integer |
percentage | auto |
inherit
|
A layer's width in pixels.
|
|
Height (H)
|
height=integer |
percentage | auto |
inherit
|
A layer's height in pixels.
|
|
Z-Index
|
z-index=integer |
auto
|
Specifies the layer's stacking order. Higher-numbered layers
are drawn in the foreground. (Page's z-index is 0.)
|
|
Visible (Vis)
|
visibility=default | inherit |
visible | hidden
|
Controls layer visibility when the document loads (it can be modified
via JavaScript).
|
|
Background
Image (Bg Image)
|
background-image= url |
none and layer-background-image=
url | none;
|
Sets a layer's background image. Both properties are used to
support major browsers.
|
|
Background Color (Bg Color)
|
background-color=
RGBcolor |
colorname and
layer-background-color=
RGBcolor |
colorname;
|
Sets a layer's background color. Both properties are used to
support major browsers.
|
|
Tag
|
<div>, <span>,
<layer>, or
<ilayer>
|
Determines the tag used to create layers. Use DIV.
|
|
Overflow
|
overflow=visible | hidden |
scroll | auto |
inherit
|
Controls the display when content exceeds layer dimensions.
|
|
Clip (L T R B)
|
clip = "left,
top,
right,
bottom" or
clip =
"right,
bottom"
|
Controls the clipping of images with the layer. Values are in pixels
measured from the top-left corner of the layer.
|
The default Overflow option is Visible, which
causes the layer to expand, if necessary, to display the elements
within it. The Hidden setting crops elements that are too large to
fit within a layer's dimensions. The Scroll and Auto options
add scroll bars (either fixed or only when necessary) but neither
works in NN4 or Opera, so avoid them.
You can specify four values for the Clip property in the L, R, T, and B
fields. If you specify just the R and B values, Dreamweaver assumes
that L and T should be zero. If you don't set at least the R
and B values, Dreamweaver won't create the
clip attribute within your HTML.
4.2.4 Layer Positioning
Although not accessible in the Property inspector, layers also
support a position attribute that can be set to
static, relative,
absolute, fixed, or
inherit; however, Dreamweaver always sets a
layer's position attribute to
absolute. To change this attribute, hand-edit the
HTML code. (Subsequent changes made to the layer cause it to revert
to absolute positioning). The five types of
positioning are as follows.
- Static
-
Static positioning treats a layer as a
rectangular box that is rendered in the document flow as with any
normal element. It allows layers to move on the page depending on the
content that precedes them. This mode also causes layers to affect
the position of other elements that follow them on the page
- Relative
-
Relative positioning is the same as
static positioning except that the layer's position is offset
by the values of the top,
right, bottom, and
left attributes.
- Absolute
-
Absolute positioning places a layer at
coordinates defined by the height,
width, top,
right, bottom, and
left attributes. This is the only mode supported
by Dreamweaver. The contents of absolutely positioned elements
neither affect nor are affected by the position of other content on
the page. Therefore, they may obscure other content displayed on the
same page. Coordinates are typically relative to the upper-left
corner of the document. Internet Explorer will position nested layers
relative to the upper-left corner of the parent layer; Netscape
positions nested layers relative to the upper-left corner of the
document (it ignores nesting).
- Fixed
-
Fixed positioning uses window-relative
coordinates. Whereas absolutely positioned layers will move if the
document is scrolled, fixed layers will not, making them suitable for
headers and footers. Netscape Navigator 6 is the only browser to
support fixed positioning; Internet Explorer and earlier versions of
Netscape do not support this mode.
- Inherit
-
Nested layers whose position attribute is set to
inherit will inherit the positioning attribute of
their parent.
4.2.5 Layers Panel
The Layers
panel shown in Figure 4-8 helps manage layers. Open
the Layers panel by using Windows  Layers or F2. You can also
open the Layers panel by right-clicking (Windows) or Ctrl-clicking
(Macintosh) on a layer and selecting Layers Panel from the pop-up
contextual menu. Layers or F2. You can also
open the Layers panel by right-clicking (Windows) or Ctrl-clicking
(Macintosh) on a layer and selecting Layers Panel from the pop-up
contextual menu.

The Layers panel's options are explained in Table 4-6.
Table 4-6. Layers panel options
|
Visibility
|
Toggles the visibility of the layer on your screen, not the default
setting of the property in your document. Nested layers are hidden
when the parent layer is hidden.
|
|
Layer Name
|
Specifies the name of the layer. You can select a layer by clicking
its name.
|
|
Z-Index
|
Identifies the vertical stacking order of the layer. 0 is level of
the document and a higher-numbered layer appears stacked above that.
(The first layer in the Layers panel is in the foreground and the
last one is in the background.) See Modify  Arrange Arrange  Send
to Back and Modify Send
to Back and Modify  Arrange Arrange  Bring to Front. Bring to Front.
|
|
Prevent Overlaps
|
Forces all layers to lie next to one another, preventing the creation
of overlapping layers (equivalent to Modify  Arrange Arrange  Prevent Layer Overlaps). This option does not affect existing
layers' unless you try to move or resize one. Nor does it
prevent layers from overlapping when setting their positions via the
Property inspector.
Prevent Layer Overlaps). This option does not affect existing
layers' unless you try to move or resize one. Nor does it
prevent layers from overlapping when setting their positions via the
Property inspector.
|
4.2.6 Nesting Layers
Layers can be nested inside one another, which allows a set of
layers to
move in unison and inherit values when the parent layer is modified
by a script. Nesting layers groups them conceptually, but nested
layers need not be graphically positioned within their parent layer
(as in the case of nested tables and frames). Therefore, nested
layers may or may not overlap on screen; only their HTML code is
physically nested. Similarly, layers need not be nested to occupy the
same physical space on a page.
 |
Netscape Navigator 4 does not handle
nested layers properly and often ignores positioning and visibility
settings. Avoid nested layers when supporting NN4.
|
|
You can create nested
layers
by:
Dragging the Draw Layer tool within a parent layer and then releasing
it.
Clicking inside a parent layer and selecting
Insert
 Layer. Layer.
Ctrl-dragging (Windows) or Cmd-dragging (Macintosh) the name of one
layer onto another layer in the Layers panel. The dropped layer
becomes a child of the layer you dropped it on.
If the Edit
 Preferences Preferences  Layers Layers  Nest when Created Within a
Layer option is set, Dreamweaver automatically nests layers when a
layer is drawn inside another layer. Nest when Created Within a
Layer option is set, Dreamweaver automatically nests layers when a
layer is drawn inside another layer.
After creating a nested layer, you can drag the outline of the layer
to reposition it on the page; it remains nested even when its
position changes.
To un-nest a layer:
Reposition its shield icon (which moves the HTML tags, not the layer
itself); or
In the Layers panel, Ctrl-drag (Windows) or Cmd-drag (Macintosh) the
layer's name to the area below any of the listed layers.
Hand-edit the HTML code.
4.2.7 Layers Operations
The following layer-related
operations
can be accomplished by hand-editing the HTML, but these gestures
manipulate layers more easily.
To delete a
layer,
select it and then press the Delete key.
To resize or reposition a layer, select it and then:
Use the resize handles to resize or move it. Use the arrow keys to move a layer one pixel (holding down the Shift
key moves it by ten pixels).
Use Ctrl-arrow (Windows) or Cmd-arrow (Macintosh) to resize a layer
by one pixel (holding down the Shift key resizes it by ten pixels).
Specify Left, Top, Height, or Width in the Property inspector using
supported units, such as % (percent), px (pixels), pc (picas), pt
(points), in (inches), mm (millimeters), cm (centimeters), em (font
height), ex (height of x in current font). Specify units without an
intervening space, as in 50pt to indicate 50
points.
Note that negative coordinates cause the layer to be positioned
outside the browser's visible area (use the keyboard or
Property inspector to position layers offscreen).
You can also align and resize layers using the
Modify
 Align options as shown in Table 4-7. To use
these alignment options, select multiple layers using Shift-click.
The selected layers are aligned or resized to match the last selected
layer. Align options as shown in Table 4-7. To use
these alignment options, select multiple layers using Shift-click.
The selected layers are aligned or resized to match the last selected
layer.
Table 4-7. Modify  Align Menu Options Align Menu Options
|
Left
|
Ctrl+Shift+1
|
Cmd+Shift+1
|
|
Right
|
Ctrl+Shift+3
|
Cmd+Shift+3
|
|
Top
|
Cltr+Shift+4
|
Cmd+Shift+4
|
|
Bottom
|
Cltr+Shift+6
|
Cmd+Shift+6
|
|
Make Same Width
|
Cltr+Shift+7
|
Cmd+Shift+7
|
|
Make Same Height
|
Cltr+Shift+9
|
Cmd+Shift+9
|
In this chapter, you have seen how to use frames and layers to
control the layout of elements on your web page. See Chapter 14 and Chapter 17 for more
information on manipulating layers. The next chapter covers how
Dreamweaver handles external source files such as Flash and Shockwave
assets.

|