|
|
< Day Day Up > |
|
Recipe 10.3 Adding Items to Coolbars10.3.1 ProblemYou've created a coolbar and you want to add items to it. 10.3.2 SolutionCreate CoolItem objects, passing a CoolBar object to their constructors. Use the CoolItem objects' setControl methods to add ToolBar objects to them. 10.3.3 DiscussionTo add items such as toolbars to coolbars, you use coolbar items. Here's a selection of the most useful CoolItem methods:
Continuing the example begun in the previous recipe (CoolBarApp at this book's site), we'll add two toolbars to our coolbar. You begin by creating the toolbars, passing the CoolBar object to their constructors, and creating toolbar buttons: public static void main(String[] args)
{
display = new Display( );
shell = new Shell(display);
shell.setLayout(new GridLayout( ));
shell.setText("CoolBar Example");
shell.setSize(600, 200);
coolBar = new CoolBar(shell, SWT.BORDER | SWT.FLAT);
coolBar.setLayoutData(new GridData(GridData.FILL_BOTH));
ToolBar toolBar1 = new ToolBar(coolBar, SWT.FLAT);
for (int loopIndex = 0; loopIndex < 5; loopIndex++)
{
ToolItem toolItem = new ToolItem(toolBar1, SWT.PUSH);
toolItem.setText("Button " + loopIndex);
}
ToolBar toolBar2 = new ToolBar(coolBar, SWT.FLAT | SWT.WRAP);
for (int loopIndex = 5; loopIndex < 10; loopIndex++)
{
ToolItem toolItem = new ToolItem(toolBar2, SWT.PUSH);
toolItem.setText("Button " + loopIndex);
}
.
.
.To insert these toolbars into the coolbar, create two new CoolItem objects inside the coolbar and use the items' setControl methods to add the toolbars to them: public static void main(String[] args)
{
.
.
.
ToolBar toolBar2 = new ToolBar(coolBar, SWT.FLAT | SWT.WRAP);
for (int loopIndex = 5; loopIndex < 10; loopIndex++)
{
ToolItem toolItem = new ToolItem(toolBar2, SWT.PUSH);
toolItem.setText("Button " + loopIndex);
}
CoolItem coolItem1 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem1.setControl(toolBar1);
CoolItem coolItem2 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem2.setControl(toolBar2);
.
.
.Finally, size the toolbars to fit the cool items they're embedded within: public static void main(String[] args)
{
.
.
.
CoolItem coolItem1 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem1.setControl(toolBar1);
CoolItem coolItem2 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem2.setControl(toolBar2);
Point toolBar1Size = toolBar1.computeSize(SWT.DEFAULT, SWT.DEFAULT);
Point coolBar1Size = coolItem1.computeSize(toolBar1Size.x,
toolBar1Size.y);
coolItem1.setSize(coolBar1Size);
Point toolBar2Size = toolBar2.computeSize(SWT.DEFAULT, SWT.DEFAULT);
Point coolBar2Size = coolItem1.computeSize(toolBar2Size.x,
toolBar2Size.y);
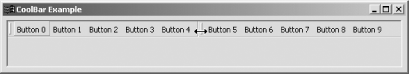
coolItem2.setSize(coolBar2Size);And that's all you need; you can see the results in Figure 10-2. Each coolbar item comes with a gripper bar at left; using the mouse, you can resize each toolbar using the gripper bars, as shown in Figure 10-2. You don't have to stop with simple buttons, of course; you also can use all the widgets that can appear in a toolbar—see Chapter 9 for more details. Figure 10-2. Two toolbars in a coolbar
10.3.4 See AlsoRecipe 9.3 on creating toolbars; Recipe 9.5 on handling toolbar events; Recipe 9.6 on embedding combo boxes, text widgets, and menus in toolbars; Recipe Recipe 10.2 on creating SWT coolbars; Recipe 10.4 on adding drop-down menus to coolbars. |
|
|
< Day Day Up > |
|