|
|
< Day Day Up > |
|
Recipe 10.4 Adding Drop-Down Menus to Coolbars10.4.1 ProblemYou want to add drop-down menus to coolbars. 10.4.2 SolutionCreate your own menus, catch the coolbar events you want to handle, and display the menus using the Menu class's setLocation and setVisible methods.
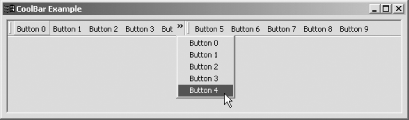
10.4.3 DiscussionIf you give a coolbar item the style SWT.DROP_DOWN, it'll display a chevron button, also called an arrow button, when the full item can't be displayed. Clicking that button can display a drop-down menu with all the buttons in the coolbar item—if you know what you're doing. As an example, we'll add a drop-down menu to the coolbar developed in the previous recipe. To make that menu active, we'll catch arrow button clicks (event.detail == SWT.ARROW) in the coolbar with this code in the class CoolBarListener: class CoolBarListener extends SelectionAdapter
{
public void widgetSelected(SelectionEvent event)
{
if (event.detail == SWT.ARROW)
{
.
.
.
}
}
}The objective here is to display the button captions as menu items, so we start by getting a list of buttons from the toolbar that was clicked: class CoolBarListener extends SelectionAdapter
{
public void widgetSelected(SelectionEvent event)
{
if (event.detail == SWT.ARROW)
{
ToolBar toolBar = (ToolBar) ((CoolItem)
event.widget).getControl( );
ToolItem[] buttons = toolBar.getItems( );
.
.
.
}
}
}Next we create a menu with items corresponding to the button captions: class CoolBarListener extends SelectionAdapter
{
public void widgetSelected(SelectionEvent event)
{
if (event.detail == SWT.ARROW)
{
ToolBar toolBar = (ToolBar) ((CoolItem)
event.widget).getControl( );
ToolItem[] buttons = toolBar.getItems( );
if (menu != null)
{
menu.dispose( );
}
menu = new Menu(coolBar);
for (int loopIndex = 0; loopIndex < buttons.length;
loopIndex++)
{
MenuItem menuItem = new MenuItem(menu, SWT.PUSH);
menuItem.setText(buttons[loopIndex].getText( ));
}
.
.
.
}
}
}Finally, we determine where the coolbar was clicked using the SelectionEvent class's x and y members and display the menu at that location using the Menu class's setLocation and setVisible methods: class CoolBarListener extends SelectionAdapter
{
public void widgetSelected(SelectionEvent event)
{
if (event.detail == SWT.ARROW)
{
ToolBar toolBar = (ToolBar) ((CoolItem)
event.widget).getControl( );
ToolItem[] buttons = toolBar.getItems( );
if (menu != null)
{
menu.dispose( );
}
menu = new Menu(coolBar);
for (int loopIndex = 0; loopIndex < buttons.length;
loopIndex++)
{
MenuItem menuItem = new MenuItem(menu, SWT.PUSH);
menuItem.setText(buttons[loopIndex].getText( ));
}
Point menuPoint = coolBar.toDisplay(new Point(event.x,
event.y));
menu.setLocation(menuPoint.x, menuPoint.y);
menu.setVisible(true);
}
}
}You can see this new listener class, CoolBarListener, in the final code for CoolBarApp in Example 10-2. Note also that we add objects of this class to the two coolbar items as listeners in the code. Example 10-2. Using SWT coolbarspackage org.cookbook.ch10;
import org.eclipse.swt.*;
import org.eclipse.swt.events.*;
import org.eclipse.swt.layout.*;
import org.eclipse.swt.widgets.*;
import org.eclipse.swt.graphics.*;
public class CoolBarClass
{
static Display display;
static Shell shell;
static CoolBar coolBar;
static Menu menu = null;
public static void main(String[] args)
{
display = new Display( );
shell = new Shell(display);
shell.setLayout(new GridLayout( ));
shell.setText("CoolBar Example");
shell.setSize(600, 200);
coolBar = new CoolBar(shell, SWT.BORDER | SWT.FLAT);
coolBar.setLayoutData(new GridData(GridData.FILL_BOTH));
ToolBar toolBar1 = new ToolBar(coolBar, SWT.FLAT);
for (int loopIndex = 0; loopIndex < 5; loopIndex++)
{
ToolItem toolItem = new ToolItem(toolBar1, SWT.PUSH);
toolItem.setText("Button " + loopIndex);
}
ToolBar toolBar2 = new ToolBar(coolBar, SWT.FLAT | SWT.WRAP);
for (int loopIndex = 5; loopIndex < 10; loopIndex++)
{
ToolItem toolItem = new ToolItem(toolBar2, SWT.PUSH);
toolItem.setText("Button " + loopIndex);
}
CoolItem coolItem1 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem1.setControl(toolBar1);
CoolItem coolItem2 = new CoolItem(coolBar, SWT.DROP_DOWN);
coolItem2.setControl(toolBar2);
Point toolBar1Size = toolBar1.computeSize(SWT.DEFAULT, SWT.DEFAULT);
Point coolBar1Size = coolItem1.computeSize(toolBar1Size.x,
toolBar1Size.y);
coolItem1.setSize(coolBar1Size);
Point toolBar2Size = toolBar2.computeSize(SWT.DEFAULT, SWT.DEFAULT);
Point coolBar2Size = coolItem1.computeSize(toolBar2Size.x,
toolBar2Size.y);
coolItem2.setSize(coolBar2Size);
class CoolBarListener extends SelectionAdapter
{
public void widgetSelected(SelectionEvent event)
{
if (event.detail == SWT.ARROW)
{
ToolBar toolBar = (ToolBar) ((CoolItem)
event.widget).getControl( );
ToolItem[] buttons = toolBar.getItems( );
if (menu != null)
{
menu.dispose( );
}
menu = new Menu(coolBar);
for (int loopIndex = 0; loopIndex < buttons.length;
loopIndex++)
{
MenuItem menuItem = new MenuItem(menu, SWT.PUSH);
menuItem.setText(buttons[loopIndex].getText( ));
}
Point menuPoint = coolBar.toDisplay(new Point(event.x,
event.y));
menu.setLocation(menuPoint.x, menuPoint.y);
menu.setVisible(true);
}
}
}
coolItem1.addSelectionListener(new CoolBarListener( ));
coolItem2.addSelectionListener(new CoolBarListener( ));
shell.open( );
while (!shell.isDisposed( ))
{
if (!display.readAndDispatch( ))
display.sleep( );
}
display.dispose( );
}
}The results appear in Figure 10-3; clicking the chevron button that appears when you resize the coolbar items to partially obscure the first item displays the drop-down menu you see in the figure. Not bad! Figure 10-3. Adding a drop-down menu to a coolbar 10.4.4 See AlsoRecipe 10.2 on creating SWT coolbars; Recipe 10.3 on adding items to coolbars. |
|
|
< Day Day Up > |
|