|
|
< Day Day Up > |
|
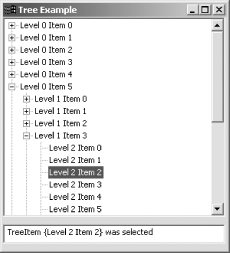
Recipe 10.6 Handling Tree Events10.6.1 ProblemYou need to know when the user selects an item in a tree widget. 10.6.2 SolutionAdd a new listener to the Tree widget, using the addListener or addSelectionListener methods. 10.6.3 DiscussionAs an example, we'll add a listener to the tree developed in the previous recipe. We'll also add a text widget to display the user's selection, as shown in Example 10-3. Example 10-3. SWT treespackage org.cookbook.ch10;
import org.eclipse.swt.*;
import org.eclipse.swt.widgets.*;
public class TreeClass
{
public static void main(String[] args)
{
Display display = new Display( );
Shell shell = new Shell(display);
shell.setText("Tree Example");
final Text text = new Text(shell, SWT.BORDER);
text.setBounds(0, 270, 290, 25);
final Tree tree = new Tree(shell, SWT.BORDER | SWT.V_SCROLL |
SWT.H_SCROLL);
tree.setSize(290, 260);
shell.setSize(300, 330);
for (int loopIndex0 = 0; loopIndex0 < 10; loopIndex0++)
{
TreeItem treeItem0 = new TreeItem(tree, 0);
treeItem0.setText("Level 0 Item " + loopIndex0);
for (int loopIndex1 = 0; loopIndex1 < 10; loopIndex1++)
{
TreeItem treeItem1 = new TreeItem(treeItem0, 0);
treeItem1.setText("Level 1 Item " + loopIndex1);
for (int loopIndex2 = 0; loopIndex2 < 10; loopIndex2++)
{
TreeItem treeItem2 = new TreeItem(treeItem1, 0);
treeItem2.setText("Level 2 Item " + loopIndex2);
}
}
}
tree.addListener(SWT.Selection, new Listener( )
{
public void handleEvent(Event event)
{
text.setText(event.item + " was selected");
}
});
shell.open( );
while (!shell.isDisposed( ))
{
if (!display.readAndDispatch( ))
display.sleep( );
}
display.dispose( );
}
}With the new listener and the text widget to display selection events, the TreeApp example can display selections the user makes, as shown in Figure 10-5. Figure 10-5. Catching tree selection events 10.6.4 See AlsoRecipe 10.5 on creating SWT trees; Recipe 10.7 on adding checkboxes to tree items; Recipe 10.8 on adding images to tree items. |
|
|
< Day Day Up > |
|