|
|
< Day Day Up > |
|
Recipe 12.10 Coding a Plug-in Action12.10.1 ProblemYou have an action, and you need to make it actually do something. 12.10.2 SolutionEdit its .java file, and implement the support you need. 12.10.3 DiscussionContinuing the example developed over the previous three recipes, open Action1.java now if it's not already open. This file contains plenty of TODOs, such as adding code to the action's constructor to customize it, which we'll ignore in this example. Here, we'll display a message box when the user selects our menu item or clicks our toolbar button, as the plug-in developed earlier in this chapter did. To do that, we'll need an object that implements the Workbench window interface, IWorkbenchWindow. The object we need is passed to the init method in Action1.java, so we'll begin by creating a private class variable, window, to hold it: public class Action1 implements IWorkbenchWindowActionDelegate {
private IWorkbenchWindow window;
.
.
.Then we'll store the Workbench window passed to us in the init method in this variable like so: public void init(IWorkbenchWindow window) {
this.window = window;
}We can use this variable and the openInformation method of the MessageDialog class to display a message box with the message This plug-in is functional. in the action's run method. To use the MessageDialog class, we first import it and then call it in the run method: import org.eclipse.jface.dialogs.MessageDialog; . . . public void run(IAction action) { MessageDialog.openInformation( window.getShell( ), "New Plug-in", "This plug-in is functional."); } That finishes the plug-in. Now save all files, and rebuild the project. To test this new plug-in, launch the Run-time Workbench. Note that there's one more step to load the plug-in,
which wasn't necessary with the plug-in developed
using a wizard in the earlier part of this chapter. We have to
explicitly add the new plug-in to the current perspective to see it,
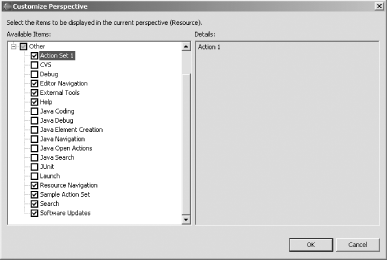
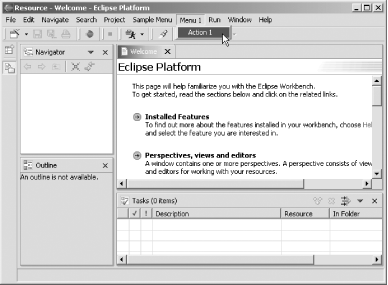
so select Window Figure 12-22. Customizing the perspective You should now see the default square button icon that Eclipse uses for toolbar buttons and the new menu, Menu 1, as shown in Figure 12-23. Figure 12-23. A new plug-in at work Select New Menu Figure 12-24. The message from the new plug-in Having to customize the perspective every time you launch a new
plug-in using Window 12.10.4 See AlsoRecipe 12.7 on responding to a user's action; Recipe 12.9 on creating Action sets; Recipe 12.11 on adding a plug-in to a perspective. |
|
|
< Day Day Up > |
|