|
|
< Day Day Up > |
|
Recipe 13.3 Customizing an Editor13.3.1 ProblemYou've created a new plug-in using a PDE wizard, and you want to customize the editor. 13.3.2 SolutionCustomize the editor's .java file. 13.3.3 DiscussionIf you followed the discussion over the previous two recipes, you already have in hand a good template for a plug-in with an editor, and customizing that template is easy. The editor is supported by two files, MultiPageEditor.java and MultiPageEditorContributor.java. The toolbar and menu support is in MultiPageEditorContributor.java, and the actual Java support for the editor is in MultiPageEditor.java. In this example, we'll take a look at the code for MultiPageEditor.java and modify it. As it stands, this code displays three pages: the text in the document created by the plug-in's wizard, a page that enables you to select the display font, and a page that displays the words in the document in sorted order. We don't need all that in our example; we'll just make use of the first page, which displays the text in the document in a text editor. To display the text in the first page of the editor, the code uses an org.eclipse.editors.ui.text.TextEditor object named editor. After creating that object, you can use the MultiPageEditorPart class's addPage method to add the new page to the editor. Here's how it works; the code starts by creating a new TextEditor object (the MultiPageEditor class extends MultiPageEditorPart, which uses an SWT tab control to display multiple editor pages). public class MultiPageEditor extends MultiPageEditorPart {
private TextEditor editor;
.
.
.
void createPage0( ) {
try {
editor = new TextEditor( );
.
.
.
}
}To install this editor in the page, you just use the addPage method, passing it the editor object and using the getEditorInput method to get the text in the editor. To set the text in the page's tab, you use the setPageText method: public class MultiPageEditor extends MultiPageEditorPart {
private TextEditor editor;
.
.
.
void createPage0( ) {
try {
editor = new TextEditor( );
int index = addPage(editor, getEditorInput( ));
setPageText(index, editor.getTitle( ));
} catch (PartInitException e) {
ErrorDialog.openError(
getSite( ).getShell( ),
"Error creating nested text editor",
null,
e.getStatus( ));
}
}That's all it takes to install an editor object in a page in this plug-in. To add your own controls to a plug-in page, you can create an SWT Composite control, set the layout in the composite, add the controls and listeners you want to the composite, and pass the composite to addPage. The method that calls the various page-creating methods is called createPages. We're going to need only the first editor page in this example, created by the createPage0 method, so comment out the other two pages created by the PDE wizard: protected void createPages( ) {
createPage0( );
// createPage1( );
// createPage2( );To run this new plug-in, start the Run-time Workbench, and create a
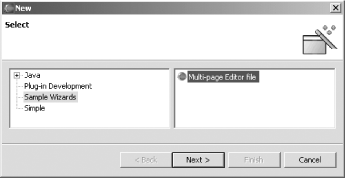
new Java project, TestProject. Right-click
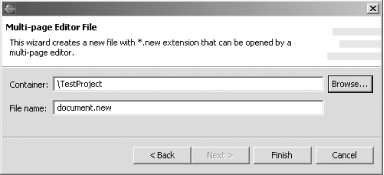
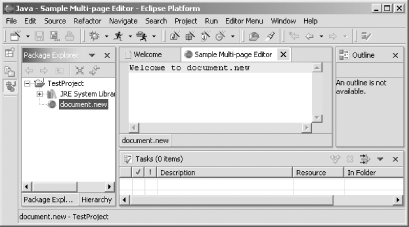
TestProject, and select New Figure 13-6. Using a new wizard The new wizard indicates that it'll name the new file document.new by default, as shown in Figure 13-7, although you can change that name here. You have to associate a project with the new file, so click the Browse button, and navigate to TestProject. Figure 13-7. Creating a new document Click Finish to create the new document, document.new, which is added to the project you specified, TestProject, and opened in the plug-in's editor, as shown in Figure 13-8. You can see the name of the document in the editor's tab, and the default text we placed in the file. Very cool. Figure 13-8. The new file If you double-click a file with the extension
.new in views such as the Package Explorer or
Navigator, that file is opened in the editor automatically. And you
can edit the file and use Eclipse's File 13.3.4 See AlsoRecipe 13.1 on creating a plug-in that supports wizards and editors; Recipe 13.2 on customizing wizards; Recipe 10.1 on creating tabbed folders in SWT; Chapter 12 of Eclipse (O'Reilly). |
|
|
< Day Day Up > |
|