|
|
< Day Day Up > |
|
Recipe 8.5 Positioning Widgets and Using Layouts8.5.1 ProblemYou need to position a widget in an SWT shell. 8.5.2 SolutionSeveral possibilities are available; for example, you can use the widget's setBounds method, other methods, or an SWT layout. 8.5.3 DiscussionYou can specify where to place an SWT widget anywhere in a shell by using its setBounds method like so (all measurements are in pixels, where (0, 0) is at upper left): Label label = new Label(composite, SWT.PUSH);
label.setText("Label 0");
label.setBounds(100, 100, 150, 120);Alternatively, you can use the setLocation(int x, int y) method to position a widget's upper left corner, followed by the setSize(int width, int height) method to set the widget's size.
You also can use an SWT layout to specify how to arrange your widgets. Four layout classes are built into SWT:
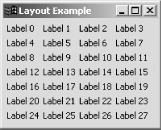
Here's an example using the grid layout. In this case, we're going to create a grid of four columns, filling those columns with SWT labels. We start by creating a new GridLayout object, setting the number of columns in the layout to 4, and installing that layout in the shell with the setLayout method: import org.eclipse.swt.*; import org.eclipse.swt.layout.*; import org.eclipse.swt.widgets.*; public class LayoutClass { public static void main (String [] args) { Display display = new Display ( ); final Shell shell = new Shell (display); shell.setSize(200, 200); shell.setText("Layout Example"); GridLayout gridLayout = new GridLayout( ); gridLayout.numColumns = 4; shell.setLayout(gridLayout); . . . All you need to do now is to create a set of labels and add them to the layout, where they'll be arranged in a grid automatically, as shown in Example 8-4. Example 8-4. Using SWT layoutspackage org.cookbook.ch08;
import org.eclipse.swt.*;
import org.eclipse.swt.layout.*;
import org.eclipse.swt.widgets.*;
public class LayoutClass {
public static void main (String [] args) {
Display display = new Display ( );
final Shell shell = new Shell (display);
shell.setSize(200, 200);
shell.setText("Layout Example");
GridLayout gridLayout = new GridLayout( );
gridLayout.numColumns = 4;
shell.setLayout(gridLayout);
for (int loopIndex = 0; loopIndex < 28; loopIndex++) {
Label label = new Label(shell, SWT.SHADOW_NONE);
label.setText("Label " + loopIndex);
}
shell.open ( );
while (!shell.isDisposed( )) {
if (!display.readAndDispatch( )) display.sleep( );
}
display.dispose ( );
}
}You can see the results in Figure 8-5, showing the labels in a grid layout. Figure 8-5. Labels in a grid layout 8.5.4 See AlsoRecipe 8.6 on creating button and text widgets; Recipe 8.9 on creating composite widgets; Recipe 8.8 on creating list widgets; Chapter 7 of Eclipse (O'Reilly). |
|
|
< Day Day Up > |
|