|
|
< Day Day Up > |
|
Recipe 9.15 Creating Table Columns9.15.1 ProblemYou need to add some columns to your SWT table widgets. 9.15.2 SolutionCreate TableColumn objects, one for each column, passing the Table object you're working with to the TableColumn constructor. Then create TableItem objects, setting the text for each column individually. 9.15.3 DiscussionTo add columns to an SWT table, you start by turning on headers in the table: Table table = new Table(shell, SWT.BORDER | SWT.V_SCROLL | SWT.H_SCROLL);
table.setHeaderVisible (true);You can then create columns using TableColumn objects. In this example, we'll add four columns: String[] titles = {"Col 1", "Col 2", "Col 3", "Col 4"};
for (int loopIndex = 0; loopIndex < titles.length; loopIndex++) {
TableColumn column = new TableColumn(table, SWT.NULL);
column.setText(titles[loopIndex]);
}When you stock the table with items, you also set the text for each column, passing the column number as well as the text to use: for (int loopIndex=0; loopIndex < 24; loopIndex++) {
TableItem item = new TableItem (table, SWT.NULL);
item.setText(0, "Item " + loopIndex);
item.setText(1, "Yes");
item.setText(2, "No");
item.setText(3, "A table item");
}We'll also pack the columns to adjust them to the width of the text they contain: for (int loopIndex = 0; loopIndex <titles.length; loopIndex++) {
table.getColumn(loopIndex).pack( );
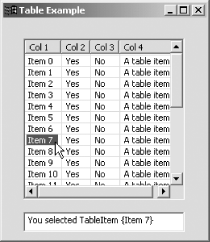
}And that's it; you can see the results in Figure 9-10. When you select an item, the application indicates which item you selected. Figure 9-10. A multicolumn table 9.15.3.1 Eclipse 3.0In Eclipse 3.0, you can scroll a column into view by calling Table.showColumn(TableColumn). 9.15.4 See AlsoRecipe 9.14 on creating tables; Recipe 9.16 on adding check marks to items in a table; Recipe 9.17 on enabling and disabling items in a table; Recipe 9.18 on adding images to table items. |
|
|
< Day Day Up > |
|