|
|
< Day Day Up > |
|
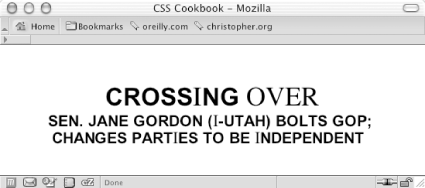
Recipe 10.3 Combining Unlike Elements to Create ContrastProblemYou want to create contrast on a web page by integrating two different elements, like serif and sans-serif typefaces as shown in Figure 10-4. Figure 10-4. Type elements juxtaposed in the same headline SolutionUse different typefaces in the same headline. First adjust the markup to allow for changes in the font properties: <h2>Cross<span>i</span>ng <span>Over</span></h2> <h4>Sen. Jane Gordon (<span>I</span>-Utah) bolts GOP; <br />changes part<span>i</ span>es to be <span>I</span>ndependent</h4> Then manipulate the CSS for the span element to create a mixture of typefaces: body {
margin: 25% 10% 0 10%;
}
h2 {
font-size: 2em;
font-weight: bold;
font-family: Arial, Verdana, Helvetica, sans-serif;
text-transform: uppercase;
text-align: center;
padding: 0;
margin: 0;
}
h2 span {
font-family: Times, "Times New Roman", Georgia, serif;
font-size: 1.1em;
font-weight: normal;
}
h4 {
margin: 0;
padding: 0;
font-size: 1.25em;
font-weight: bold;
font-family: Arial, Verdana, Helvetica, sans-serif;
text-transform: uppercase;
text-align: center;
}
h4 span {
font-family: Times, "Times New Roman", Georgia, serif;
font-size: 1.1em;
font-weight: normal;
}DiscussionCombining unlike elements creates a visual contrast. In this example, different characteristics of the serif and sans-serif typefaces in the headline created the contrast. However, you can create contrast through imagery as well. For instance, in this example, you could have integrated Democratic and Republican political party symbols and placed them side by side. Or you could have gone for a more symbolic contrast by placing photos of two different types of parties side by side: one depicting a large social gathering at a club, and the other showing a girl blowing a noisemaker over a cupcake with a lit candle on top. See AlsoRecipe 10.6 on combining different image formats. |
|
|
< Day Day Up > |
|