|
|
< Day Day Up > |
|
5.4 Styles and VariantsCompared with everything that's gone before, this section is practically a no-brainer. The properties discussed herein are so straightforward, and the complexities are so minimal, that this will probably all come as a great relief. First, we'll talk about font-style, and then move on to font-variant before wrapping up with the font properties. 5.4.1 Fonts with Stylefont-style is very simple: it's used to select between normal text, italic text, and oblique text. That's it! The only complication is in recognizing the difference between italic and oblique text and in knowing why browsers don't always give you a choice.
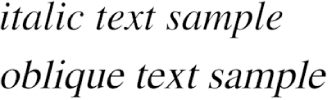
The default value of font-style is, as you can see, normal. This refers to "upright" text, which is probably best described as "text that is not italic or otherwise slanted." The vast majority of text in this book is upright, for instance. That leaves only an explanation of the difference between italic and oblique text. For that, it's easiest to turn to Figure 5-16, which illustrates the differences very clearly. Figure 5-16. Italic and oblique text in detail Basically, italic text is a separate font face, with small changes made to the structure of each letter to account for the altered appearance. This is especially true of serif fonts, where, in addition to the fact that the text characters "lean," the serifs may be altered in an italic face. Oblique text, on the other hand, is simply a slanted version of the normal, upright text. Font faces with labels like "Italic," "Cursive," and "Kursiv" are usually mapped to the italic keyword, while oblique can be assigned faces with labels such as "Oblique," "Slanted," and "Incline." If you want to make sure that a document uses italic text in familiar ways, you could write a style sheet like this: p {font-style: normal;}
em, i {font-style: italic;}
These styles would make paragraphs use an upright font, as usual, and cause the em and i elements to use an italic font—again, as usual. On the other hand, you might decide that there should be a subtle difference between em and i: p {font-style: normal;}
em {font-style: oblique;}
i {font-style: italic;}
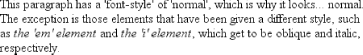
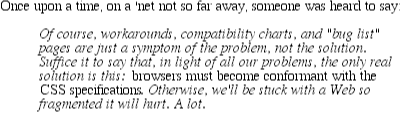
If you look closely at Figure 5-17, you'll see there is no apparent difference between the em and i elements. In practice, not every font is so sophisticated as to have both an italic face and an oblique face, and even fewer web browsers are sophisticated enough to tell the difference when both faces do exist. Figure 5-17. More font styles If either of these is the case, then there are a few things that can happen. If there is no "Italic" face, but there is an "Oblique" face, then the latter can be used for the former. If the situation is reversed—an "Italic" face exists, but there is no defined "Oblique" face—the user agent may not substitute the former for the latter, according to the specification. Finally, the user agent can simply generate the oblique face by computing a slanted version of the upright font. In fact, this is what most often happens in a digital world, where it's fairly simple to slant a font using a simple computation. Furthermore, you may find that in some operating systems, a given font that has been declared to be italic may switch from being italic to oblique depending on the actual size of the font. The display of Times on a Macintosh running the Classic OS (Mac OS 9), for example, is as shown in Figure 5-18, and the only difference is a single pixel in size. Figure 5-18. Same font, same style, different sizesThere isn't much that can be done about this, unfortunately, save better font handling by operating systems like that found in Mac OS X and Windows XP. Usually, the italic and oblique fonts look exactly the same in web browsers. Still, font-style can be useful. For example, it is a common typographic convention that a block quote should be italicized, but that any specially emphasized text within the quote should be upright. In order to employ this effect, shown in Figure 5-19, you would use these styles: blockquote {font-style: italic;}
blockquote em, blockquote i {font-style: normal;}
Figure 5-19. Common typographical conventions through CSS 5.4.2 Font VariationsIn addition to sizes and styles, fonts can also have variants. CSS offers a way to address one very common variant.
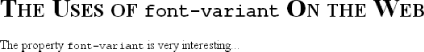
As for font-variant, it has but two non-inherit values: the default of normal, which describes ordinary text, and small-caps, which calls for the use of small-caps text. If you aren't familiar with such an effect, It Looks Something Like This. Instead of upper- and lowercase letters, a small-caps font employs uppercase letters of different sizes. Thus, you might see something like that shown in Figure 5-20: h1 {font-variant: small-caps;}
h1 code, p {font-variant: normal;}
<h1>The Uses of <code>font-variant</code> On the Web</h1>
<p>
The property <code>font-variant</code> is very interesting...
</p>
Figure 5-20. Small-caps in use As you may notice, in the display of the h1 element, there is a larger uppercase letter wherever an uppercase letter appears in the source and a small uppercase letter wherever there is a lowercase letter in the source. This is very similar to text-transform: uppercase, with the only real difference being that, here, the uppercase letters are of different sizes. However, the reason that small-caps is declared using a font property is that some fonts have a specific small-caps face, which a font property is used to select. What happens if no such face exists? There are two options provided in the specification. The first is for the user agent to create a small-caps face by scaling uppercase letters on its own. The second is simply to make all letters uppercase and the same size, exactly as if the declaration text-transform: uppercase; had been used instead. This is obviously not an ideal solution, but it is permitted.
|
|
|
< Day Day Up > |
|